Всем привет! Ура - новый пост. При разработке дашборда часто возникает ситуация, когда нужно заранее настроить фильтрацию данных и чтобы при открытии дашборда он сразу отображал данные с заданной фильтрацией. В этом посте я покажу 3 способа - как это можно сделать в СУП Insight.
Способ 1 - Настройка в виджете “Фильтр” значений “По умолчанию”
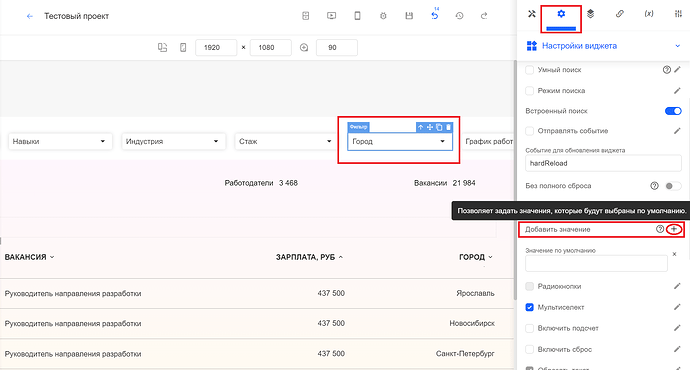
Для реализации этого способа нам необходимо во всех виджетах “фильтр”, которые отправляют переменные к другим виджетам, поставить значение “по умолчанию” Для этого выбираем необходимый нам фильтр, на панели инструментов справа вверху выбираем “шестеренку” - “настройка виджета”. Находим пункт “Добавить значение” и нажимаем на плюсик рядом с ним. После этого под надписью “Добавить значение” появится окно, куда нужно ввести значение фильтра, которые должны быть отфильтрованы “по умолчанию”. Если нам необходимо поставить более одного значения по умолчанию, то необходимо нажать на “плюсик” несколько раз в соответствии с количеством предфильрованных значений фильтра.
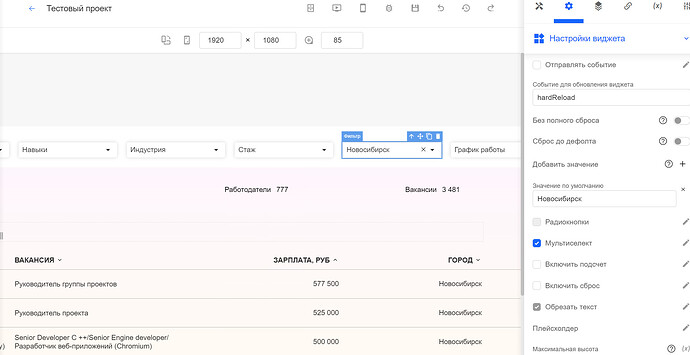
Проверяем результат: сохраняем дашборд, обновляем страницу и наш фильтр при загрузке странице сразу установил значение “по умолчанию”. И дашборд отфильтрован по городу Новосибирску. При этом пользователь сможет изменить фильтрацию, начав работу с данным фильтром.
Более подробно о работе с фильтрами можно прочитать на нашем разделе wiki ссылка
Способ 2 - Предфильтрация через SDK
Настраивая виджет в SDK, мы можем добавить фильтрацию для него. Этот способ настраивается не через виджет-фильтр, как в прошлом примере. Здесь настраивается сам виджет, который необходимо отфильтровать, например диаграмма или карта. Удобство этого способа в большем количестве условий фильтрации который возможно задать, например можно настроить фильтрацию по диапазону дат, указав дату начала диапазона и дату окончания.
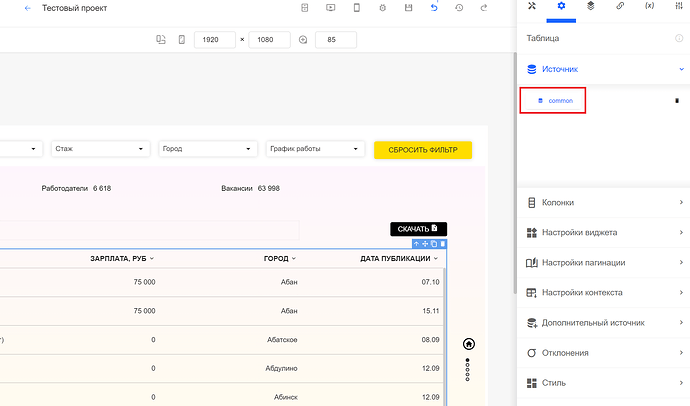
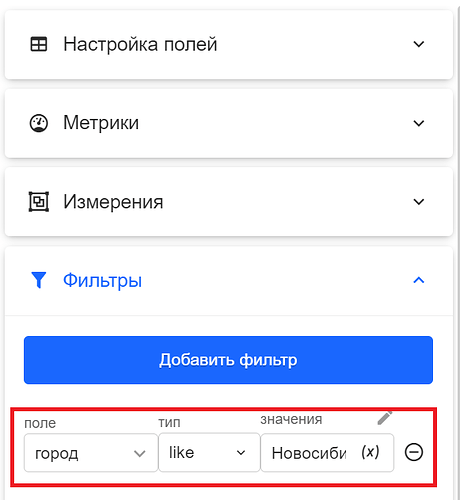
Для настройки выбираем виджет, переходим в SDK в раздел фильтрация. Выбираем поле которое необходимо отфильтровать, и устанавливаем тип фильтрации. Над доступны тип фильтрации как числовых значений (=, >, <), так и текстовых значений (like). Мы можем настроить более одного варианта фильтрации.
После установки фильтров сохраняем изменения и проверяем. Дашборд будет отфильтрован по заданным в SDK условиям.
Более подробно о работе с SDK можно прочитать на нашем разделе wiki ссылка
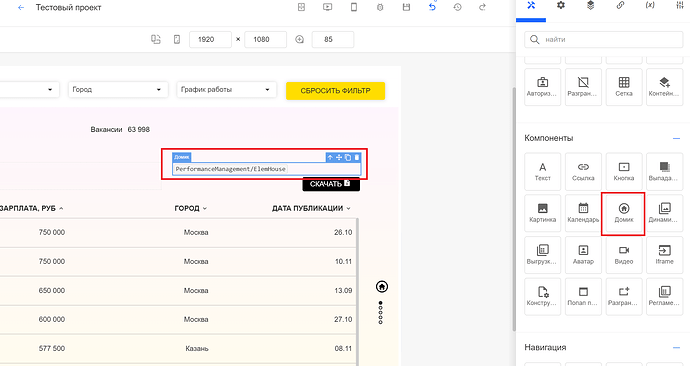
Способ 3 - Использование виджета “Домик”
Ещё один способ настроить предфильтрация данных в дашборде - использовать виджет “Домик”.
С помощью панели инструментов переносим виджет на любое место в разметке дашборда. Нажимаем на панели инструментов “Настройка виджета”.
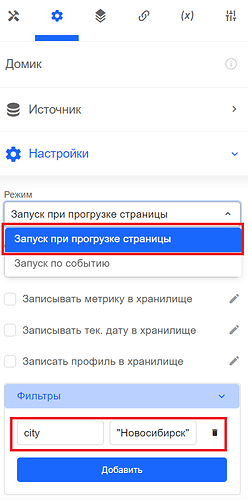
В разделе “Фильтры” добавляем новый фильтр.
В первое окно параметра мы должны вписать имя переменной, которая фильтрует необходимый нам виджет. (Более подробно о настройке переменных можно прочитать здесь ссылка).
Во втором окне в кавычки записываем значение, которое должна принять эта переменная. Так же выбираем в выпадающем списке “Запуск при прогрузке страницы”.
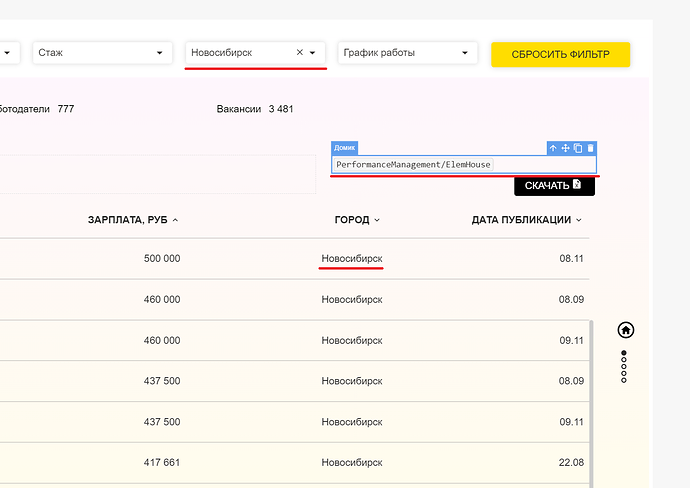
Сохраняем изменения перезагружаем страницу. И наш дашборд отфильтрован по городу Новосибирск
Домик обладает богатым функционалом для фильтрации элементов и более подробно о работе с Домиком можно прочитать на нашем разделе wiki ссылка