Порой нам нужно, чтобы c одной страницы передавалось событие на Ивент контейнер на другой странице.
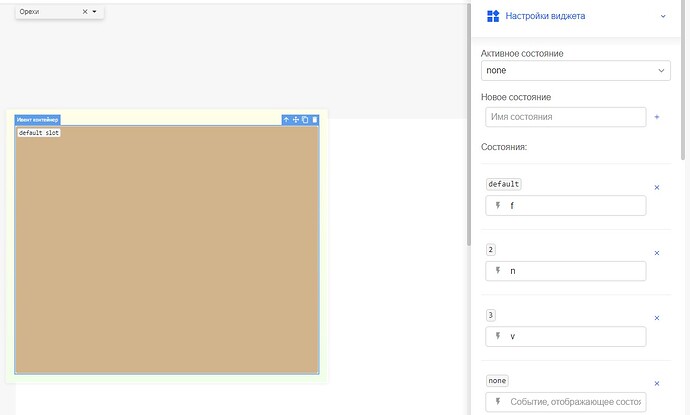
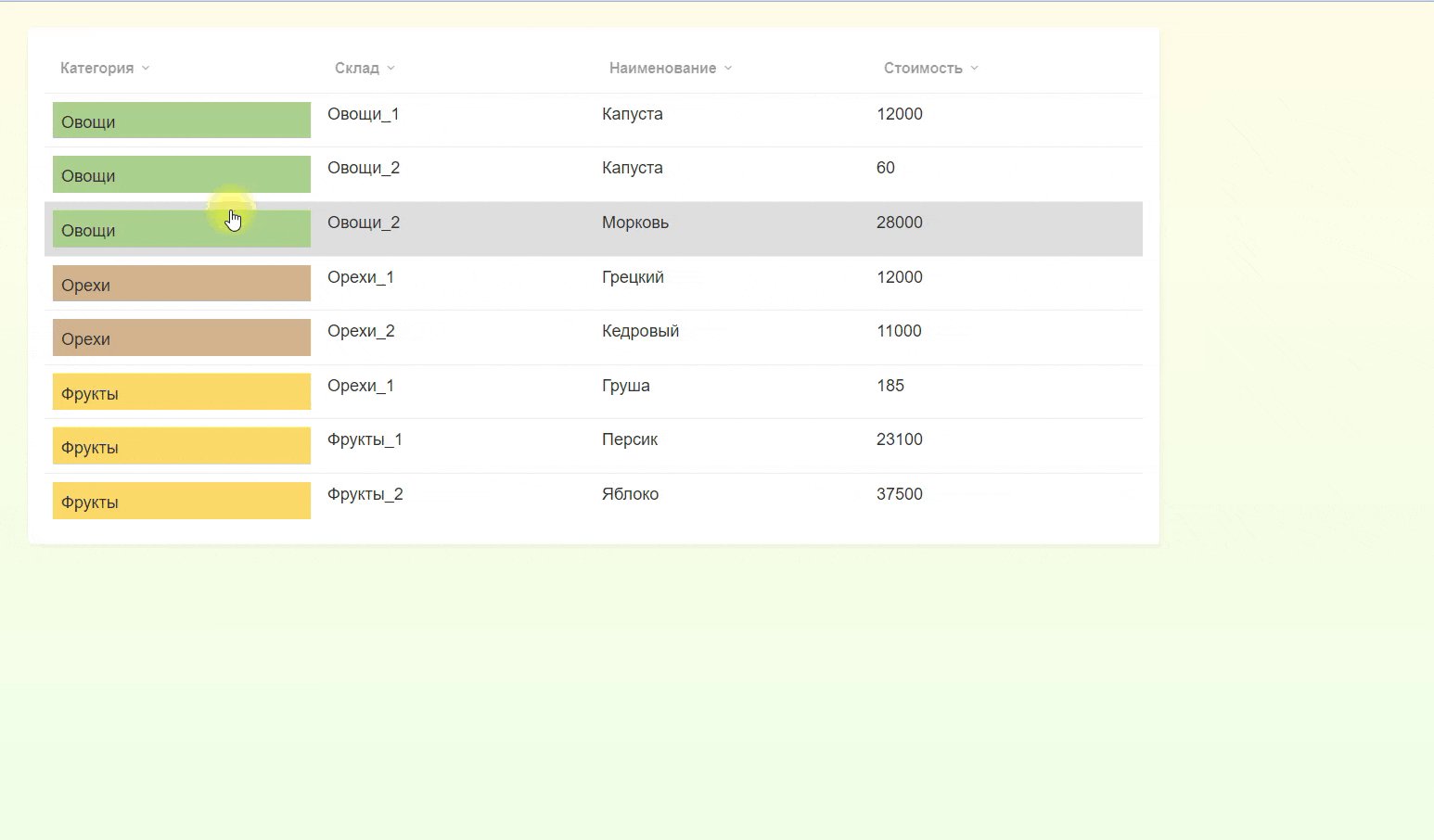
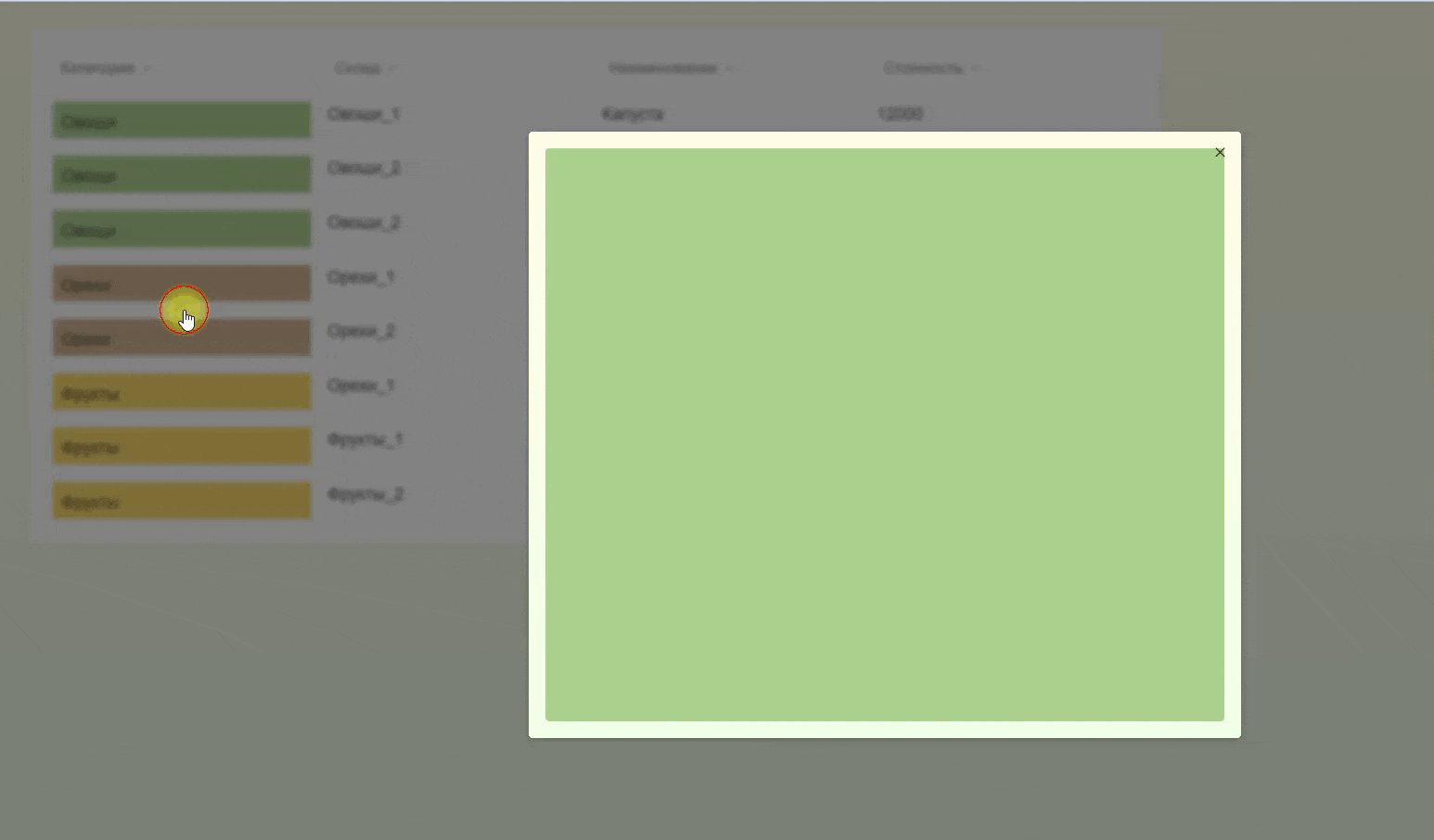
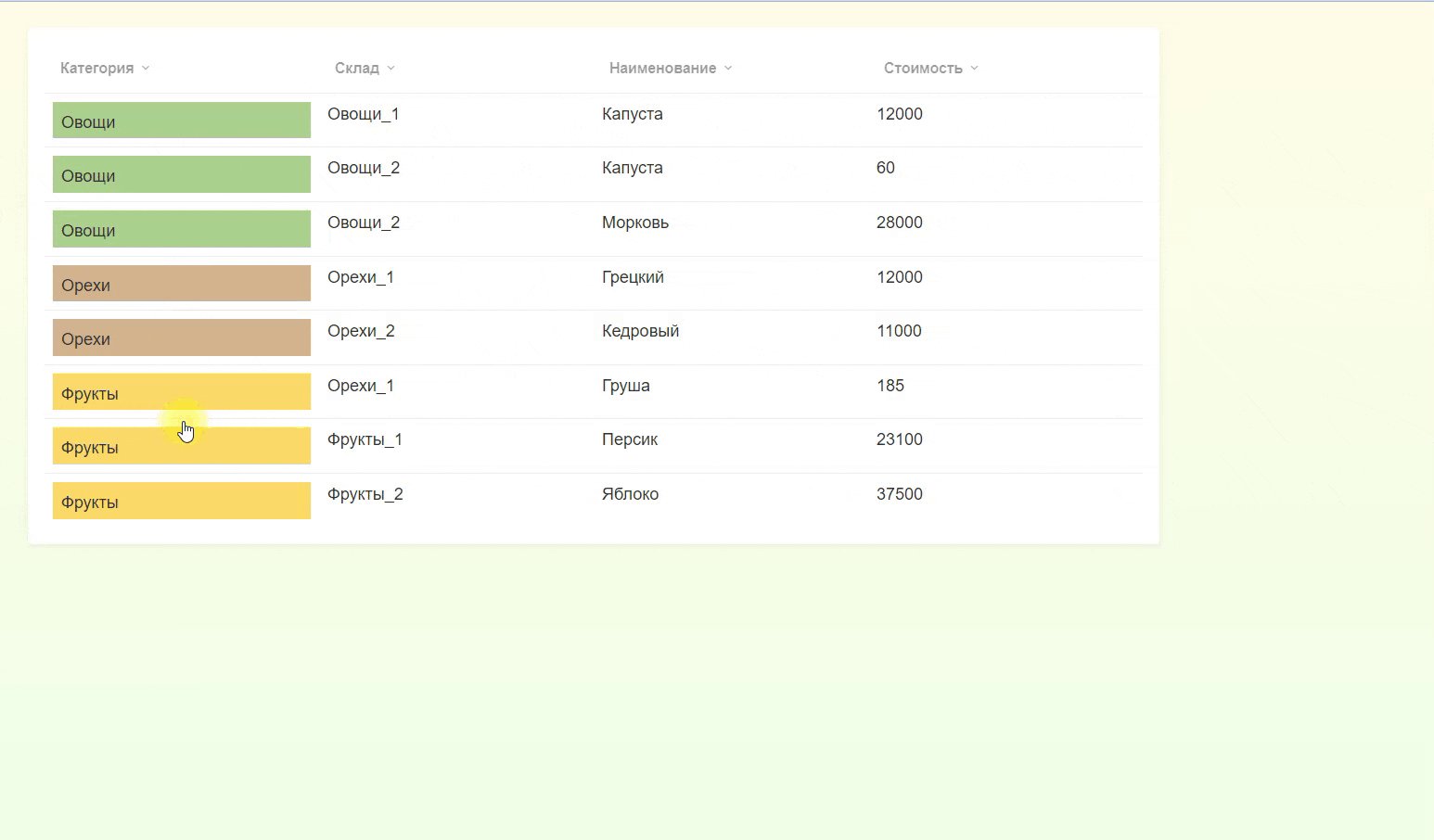
На gif предоставлен пример переключения ивент-контейнера с цветом категории товаров. В каждом состоянии сохранена Разметка со нужным цветом в background.

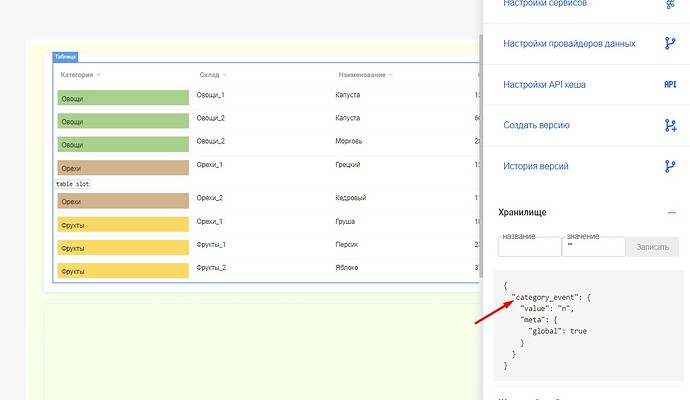
Мы это можем сделать с помощью “скрытых” Фильтров: обычная переменная, подхваченная скрытым фильтром, переключит наш Ивент контейнер.
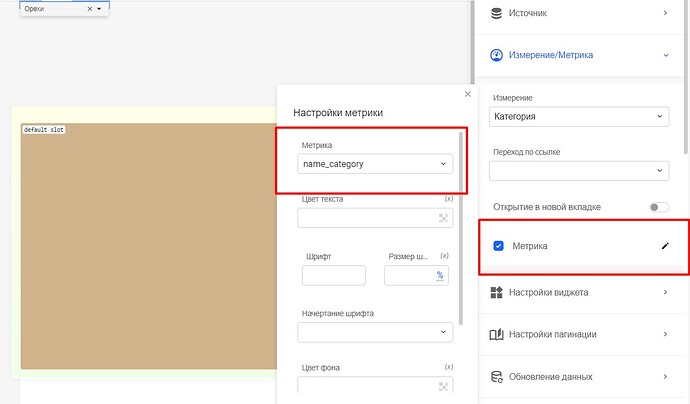
Механизм настройки метрики в фильтрах.
На текущем примере я решила дополнительно использовать метрику Фильтра.
Cоздаем формулой
(case category when 'Овощи' then 'v' when 'Орехи' then 'n' else 'f' end)
английские названия ивент контейнеров.
Включаем в виджете Фильтр настройки метрики, не забывая, что поле Измерение тоже должно быть заполнено.
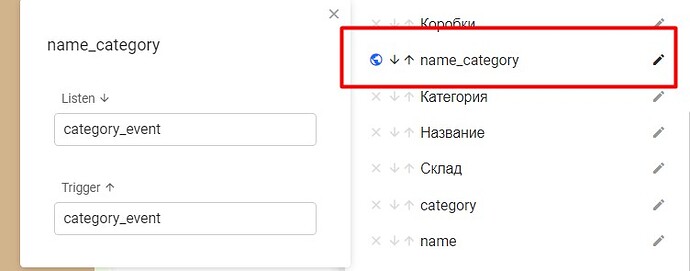
Ставим на слушание и триггер поле метрики.
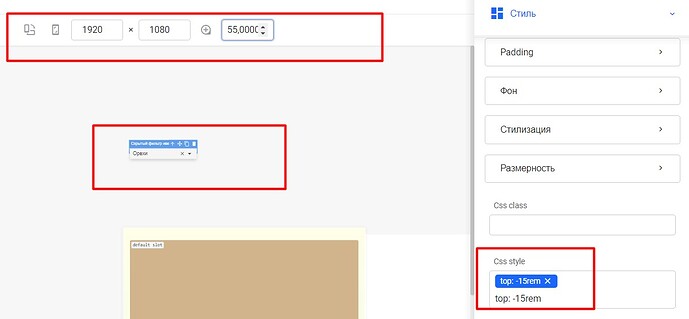
"Скрываем" фильтр
Сам фильтр у нас «приподнят» над холстом, свойством top: -15rem. Такое решение опционально, как подберёте, можно использовать left, right и bottom с минусовыми значениями единиц измерения.
P.S. По подсказке Романа: вы можете скрывает фильтр свойствами: display:none или background:transparent (но при наведении у вас всплывет указатель руки, это может быть как плюс так и минус, в зависимости от вашей задачи).
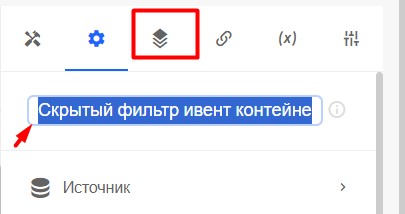
Переименовываем виджет
Считаю хорошим тоном в названии Фильтра сделать подсказку, потому что из плюсов механизма скрытого фильтра следует очевидный минус – о нем можно забыть\потерять среди множества виджетов\не знать о его существовании.

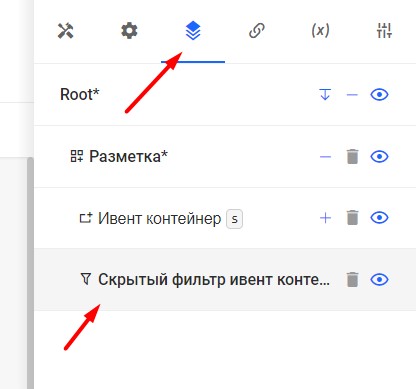
Через Слои в интерфейсе редактора находим сокрытое.