Скрытие элемента через CSS может быть полезным, если вы хотите временно скрыть элемент на странице, но не хотите удалять его из HTML-кода.
Например, Вам нужно добавить на страницу скрытый фильтр (ссылка на статью про скрытый фильтр) .
Существует несколько способов скрывать элементы, давайте их разберем ![]()
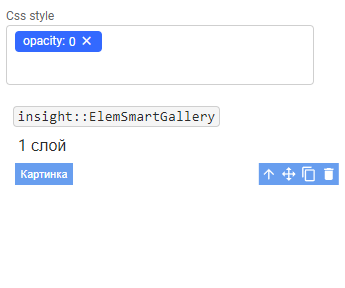
Первый способ - opacity.
Данное свойство не скрывает элемент, а уменьшает его непрозрачность, где opacity:1 - элемент полностью непрозрачен и виден на странице, а opacity:0 - элемент на странице не виден, но он по-прежнему есть на вашем дашборде и продолжает влиять на расположение других виджетов.
При этом можно сделать так, чтобы ваш элемент на странице при наведении на него изменил оформление, например, при помощи псевдокласса :hover.
Кроме того, вы сможете добавить этому элементу анимацию, например, если вам нужно, чтобы через какое-то время при просмотре дашборда, Ваш элемент все-таки плавно появился на странице.
Для этого можно воспользоваться различными видами анимации fadeIn, а также при помощи transition.

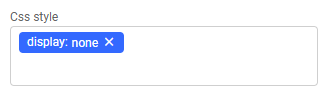
Второй способ - display: none.
Данное свойство полностью скрывает элемент, и в редакторе, и в плеере. В этом случае элемент не только становится невидимым на странице, но и не влияет на расположение других элементов на дашборде, так как не занимает место на странице.
Данное свойство не работает ни с :hover, ни с анимацией.

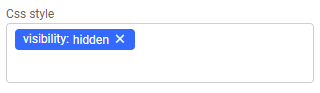
Третий способ - visibility: hidden.
Данное свойство скрывает элемент в плеере, но его видно в редакторе.
К данному свойство нельзя применить :hover или анимацию.

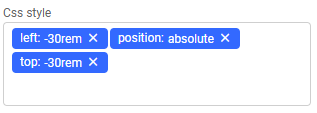
Четвертый способ - это position: absolute.
C этим способом аккуратнее и внимательнее ![]()
Как он работает? Вы задаете элементу абсолютное позиционирование, и затем перемещаете его за пределы вашей страницы с помощью отрицательных значений left и top (можно right или bottom). Его можно будет найти в редакторе только с помощью вкладки “Слои”.