Всем привет ![]()
В сегодняшней статье мы хотим напомнить Вам о самых главных правилах работы с редактором Insight, которые не только ускорят работу системы, но и помогут избежать ошибок. Поэтому статья необходима к прочтению каждому, кто хоть как-то связан с работой в редакторе Insight!
Итак, начнем :
1. Тема проекта
![]() В теме проекта необходимо писать комментарий для свойств/классов,которые Вы создаете. Например:
В теме проекта необходимо писать комментарий для свойств/классов,которые Вы создаете. Например:
/* ховер кнопок на главной странице */
.my-hover:hover {
background: rgba(255, 255, 255, 0.1);
box-shadow: 0px 2px 16px rgba(0, 0, 0, 0.04);
border-radius: 12px;
transition: 0.5s;
};
/* кнопка закрытия всплывающего окна */
.close { color: #000000 !important; }
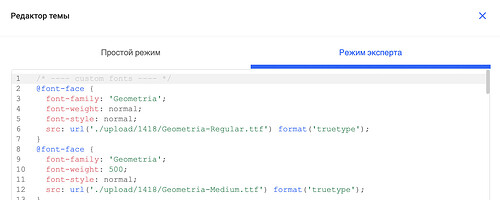
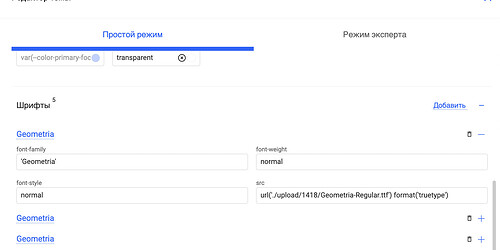
![]() В теме проекта необходимо указывать путь к шрифтам, которые будут использоваться в приложении, преимущество отдается варианту закрытого контура с загрузкой шрифтов в приложение(через менеджер файлов), а не ссылкам на шрифты из открытого контура
В теме проекта необходимо указывать путь к шрифтам, которые будут использоваться в приложении, преимущество отдается варианту закрытого контура с загрузкой шрифтов в приложение(через менеджер файлов), а не ссылкам на шрифты из открытого контура
Кроме того, не стоит забывать, что ссылка в теме проекта записывается в виде: url(‘./upload/1418/Geometria-Regular.ttf’) format(‘truetype’)
В режиме эксперта:
В простом режиме:
Подробнее, как это делать: Ссылка
![]() Необходимо задавать классами для шрифтов размеры текста - классы брать из css-фреймворка системы: goodt css
Необходимо задавать классами для шрифтов размеры текста - классы брать из css-фреймворка системы: goodt css
Если нет нужного размера, то создать свой класс (например: medium12, regular16 и тд) или же прописать в теме проекта в параметре root новую переменную, которую затем можно использовать в классах виджета. Например :
:root {
--wiki1: 1.67rem;
--wiki2: 1.05rem;
--wiki3: 1rem;
--wiki4: 0.875rem;
--wiki5: 0.5rem;
}
.medium12 {
font-weight: 500;
font-size: 0.625rem;
}
Подробнее: Ссылка
![]() Все ненужные классы или свойства ОБЯЗАТЕЛЬНО удалять.
Все ненужные классы или свойства ОБЯЗАТЕЛЬНО удалять.
![]() Рекомендуется заводить в классы не только размерности шрифтов, но и их начертание (свойство font-weight), классы цвета, отступы, классы границ(свойство border-radius) и другие общие элементы, которые будут много использоваться на странице и могут часто меняться.
Рекомендуется заводить в классы не только размерности шрифтов, но и их начертание (свойство font-weight), классы цвета, отступы, классы границ(свойство border-radius) и другие общие элементы, которые будут много использоваться на странице и могут часто меняться.
Например:
.br4px {
border-radius: 0.20833333rem;
}
.gwf_ec .btn {
justify-content: flex-start;
height: 3.125rem !important;
border-radius: 0.25rem !important;
box-shadow: 0 0.125rem 1rem rgba(0, 0, 0, 0.08) !important;
max-width: 100%;
}
.btn-budget {
padding: 0.625rem 1.25rem;
box-shadow: none;
min-height: 0px; height: 2.5rem;
background: #03A9F4;
color: #ffffff;
opacity: 1;
line-height: 1;
letter-spacing: 0px;
text-transform: uppercase;
}
2. SDK (источник)
![]() Отключать все поля, которые не используются в виджете для визуализации и для его фильтрации другими виджетами.
Отключать все поля, которые не используются в виджете для визуализации и для его фильтрации другими виджетами.
![]() ОБЯЗАТЕЛЬНО удалять все ненужные метрики/измерения/фильтры/сортировки.
ОБЯЗАТЕЛЬНО удалять все ненужные метрики/измерения/фильтры/сортировки.
![]() При создании переменной для взаимодействия виджетов использовать только английские буквы в нижнем регистре и с нижним подчеркиванием вместо пробелов.
При создании переменной для взаимодействия виджетов использовать только английские буквы в нижнем регистре и с нижним подчеркиванием вместо пробелов.
![]() Как триггер использовать измерения или метрики, которые созданы в SDK, для слушающего виджета связывать через обычное поле, если не требуется иное спецификой проекта или виджета
Как триггер использовать измерения или метрики, которые созданы в SDK, для слушающего виджета связывать через обычное поле, если не требуется иное спецификой проекта или виджета
![]() При большом количестве данных использовать пагинацию, чтобы не перегружать страницу
При большом количестве данных использовать пагинацию, чтобы не перегружать страницу
![]() Необходимо делать дополнительную проверку деления на 0, если в метрике есть такое деление. Для этого в поле EXPRESSION нужно добавить следующую формулу: max(case when знаменатель = 0 then 0 else числитель/знаменатель end). Таким образом, в случае проблем с данными (куда случайно в столбец попадет 0) возможно предотвратить ошибки в системе.
Необходимо делать дополнительную проверку деления на 0, если в метрике есть такое деление. Для этого в поле EXPRESSION нужно добавить следующую формулу: max(case when знаменатель = 0 then 0 else числитель/знаменатель end). Таким образом, в случае проблем с данными (куда случайно в столбец попадет 0) возможно предотвратить ошибки в системе.
![]() При использование датасетов (особенно больших или часто используемых на странице) необходимо обязательно создавать рефлекшны для ускорения работы с данными .
При использование датасетов (особенно больших или часто используемых на странице) необходимо обязательно создавать рефлекшны для ускорения работы с данными .
Подробнее: Ссылка
![]() При работе в SDK (источнике) можно добавлять сложные измерения, если Вам необходима детализация до следующего уровня вложенности. Для этого нужно добавить к одному полю в качестве измерения другое поле, которое будет детализировать предыдущее. При добавлении сложного измерения, в SDK оно отображаться не будет, а будет только на виджете.
При работе в SDK (источнике) можно добавлять сложные измерения, если Вам необходима детализация до следующего уровня вложенности. Для этого нужно добавить к одному полю в качестве измерения другое поле, которое будет детализировать предыдущее. При добавлении сложного измерения, в SDK оно отображаться не будет, а будет только на виджете.
- Константы
Для оптимальной кастомизации на основании CSS-фреймворка и для возможных массовых изменений стилистики, ссылок, хостов для api и т.д. можно использовать константы.
Константы позволяют быстро вносить правки во все виджеты, где они применены. Так, вместо редактирования размеров типографики и цвета во всех виджетах потребуется отредактировать только константы.
Для их создания, прочтите инструкцию в вики: Ссылка
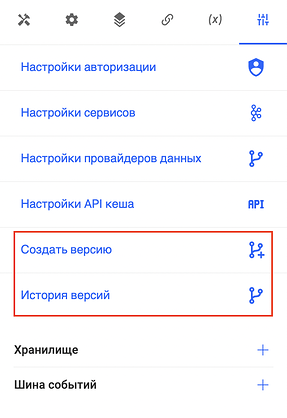
- Авторизация
Авторизация позволяет показывать пользователю только то содержимое приложения, которое ему доступно. Кроме того авторизация позволяет работать с собственными подключениями, если это необходимо.
Для того, чтобы это реализовать необходимо:
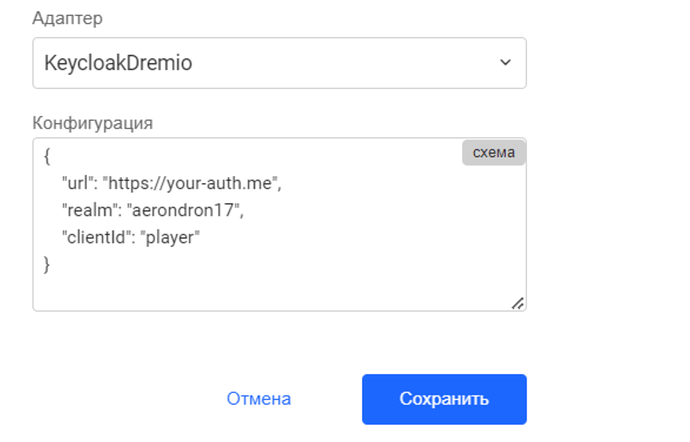
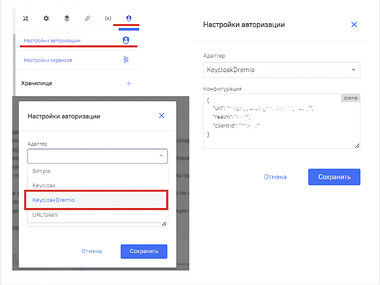
- В настройках авторизации выбрать Keycloak и прописать нужную конфигурацию :
-
Во всех шаблонах страниц самым внешним элементом на root добавить виджет Контейнер авторизации, а все содержимое страницы поместить в него;
-
Далее можно разлогиниться и зайти под новым пользователем, чтобы проверить работу авторизации.
Подробнее : Ссылка
- Сервис
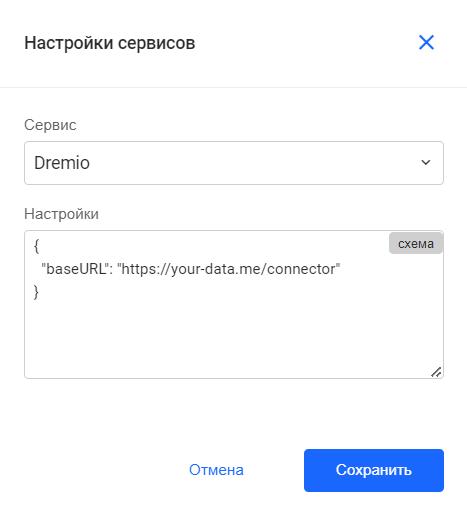
Настройка сервисов позволяет Вам получить доступ к данным с дата-агрегатора Dremio.
Данные могут быть как на Вашем сервере, так и на другом сервере. Для этого Вам необходимо перейти в раздел “Авторизация”, далее перейти в “Настройку сервисов”, в разделе “Сервис” выбрать Dremio, и далее в поле “Настройки” вставить ссылку на нужный Вам Dremio Connector.
Ссылка должна иметь следующую структуру:
{
"baseUrl":"ссылка на коннектор"
}
Более подробная информация на странице : Ссылка
6. Сервис подключений
Настройка сервиса подключений обеспечивает подключение к Вашим источникам данных через доступный адаптер(коннектор)
Чтобы создать новое прямое подключение(подключение к одному из источников данных напрямую), необходимо:
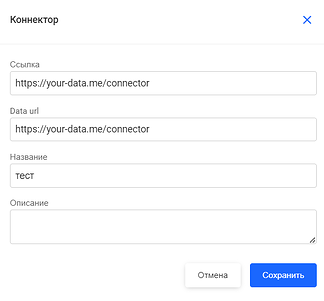
- Воспользоваться старым(уже настроенным) коннектором или создать новый, для этого: в области “Провайдеры данных” нажать на кнопку “Новый коннектор” и заполнить необходимые поля
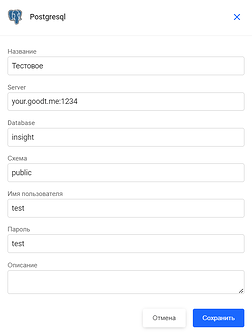
- Добавить новое подключение, для этого нажать на кнопку “Новое подключение” во вкладке “Прямое подключение” и выбрать Dremio, PostgresSGL или ClickHouse(что нужно).
- Далее переходим в апп и настраиваем подключение к этим коннекторам : заполняем нужные поля в настройке авторизации, настройке сервисов и настройке провайдеров данных
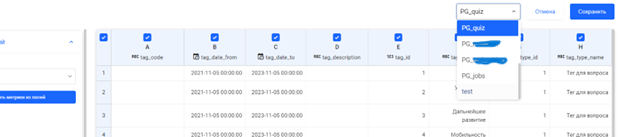
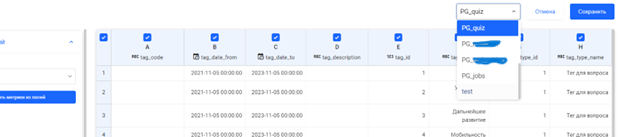
- Для использования подключения в виджетах нужно зайти в настройки виджета и выбрать для него источник

В открывшемся окне выбираем наш провайдер и таблицы, которые нам доступны .
Отметим, что рамках одного проекта может использоваться несколько подключений, которые могут использовать разные источники данных.
Подробную инструкцию можно прочитать в нашей вики : Ссылка
Или на форуме: Как сделать разные подключения?
7. Основные положения при создании проекта
![]() При верстке страницы рекомендуется использовать виджет “Разметка”: Ссылка
При верстке страницы рекомендуется использовать виджет “Разметка”: Ссылка
Помимо ее основных преимуществ, виджет Разметка определяет область скриншота в случае, если требуется в дальнейшем сформировать выгрузку экрана в формате png, jpeg, webp, pdf.
![]() При создании страниц, ссылок и шаблонов не забывать удалять лишние элементы, когда они не используются. Ссылки должны иметь только английские буквы в нижнем регистре и с нижним подчеркиванием вместо пробелов.
При создании страниц, ссылок и шаблонов не забывать удалять лишние элементы, когда они не используются. Ссылки должны иметь только английские буквы в нижнем регистре и с нижним подчеркиванием вместо пробелов.
![]() При работе с менеджером файлов картинки и шрифты, которые не используются, необходимо удалять. Картинки не должны превышать размер 5 мб и быть преимущественно в SVG формате, так как именно этот формат не теряет качество картинки при разных размерах. Все ссылки на картинки должны быть относительными как в датасетах, так и на виджетах, например: upload/1552/animation_fadeinup.png.;
При работе с менеджером файлов картинки и шрифты, которые не используются, необходимо удалять. Картинки не должны превышать размер 5 мб и быть преимущественно в SVG формате, так как именно этот формат не теряет качество картинки при разных размерах. Все ссылки на картинки должны быть относительными как в датасетах, так и на виджетах, например: upload/1552/animation_fadeinup.png.;
![]() Ссылки имеют только английские буквы в нижнем регистре и с нижним подчеркиванием вместо пробелов, текст как и в названии страницы при переводе на английский, более краткой формы, без, например, некоторых предлогов и тд.
Ссылки имеют только английские буквы в нижнем регистре и с нижним подчеркиванием вместо пробелов, текст как и в названии страницы при переводе на английский, более краткой формы, без, например, некоторых предлогов и тд.
![]() Для удобной работы рекомендуется делать отдельные зоны по различным типам страниц: попапы, основные страницы, разделы по темам и т.д., отделяя их друг от друга пустыми страницами.
Для удобной работы рекомендуется делать отдельные зоны по различным типам страниц: попапы, основные страницы, разделы по темам и т.д., отделяя их друг от друга пустыми страницами.
![]() При сложной структуре проекта, особенно когда много скрытых фильтров, домиков, переписанных классов виджетов и т.д (много временных решений или обходных) , необходимо создать страницу - памятку (первая страница аппа), где стоит описать эти воркэраунды.
При сложной структуре проекта, особенно когда много скрытых фильтров, домиков, переписанных классов виджетов и т.д (много временных решений или обходных) , необходимо создать страницу - памятку (первая страница аппа), где стоит описать эти воркэраунды.
![]() При работе с редактором необходимо :
При работе с редактором необходимо :
-
Если виджет “Разметка” будет первым в данном элементе, то лучше задавать все свойства (тени, фон, отступы и тд.) именно ей, не добавляя внешний тайл или контейнер.
-
Все размеры на дашборде (виджеты, отступы) задаются в величинах rem, %, а не px. Для всплывающих окон использовать единицы vw, vh.
-
На проектах, когда есть необходимость работать с API или есть универсальные ссылки например на эндпоинт другого приложения ОБЯЗАТЕЛЬНО заводить все необходимые константы.
-
Если в виджете есть поле с API, но оно не используется, то необходимо это поле всегда оставлять пустым
-
При копировании разметки, необходимо удалять все области и все лишние виджеты, что не участвуют там, куда копируется, дополнительно проверить через раздел: “Слои”.
-
ОБЯЗАТЕЛЬНО удалять все ненужные “Состояния” и их содержимое в ивент контейнерах.
-
В root страницы не нужно добавлять никаких свойств, классов и так далее, так как при копировании страницы настройки root не переносятся.
-
Для удобства работы рекомендуем создавать версии приложения. Это может быть полезным, чтобы посмотреть историю версий и изменений, которые были сделано до последней версии, а также для скачивания предыдущих версий
-
Для ускоренной работы можно использовать готовые шаблоны проектов и демо проекты, которые могут помочь, если они закрывают требования

Папка с демо проектами
Шаблоны проектов
Более подробно про пункт номер 7 Вы можете прочитать в нашей вики: Ссылка
8. Адаптивность
Для того, чтобы ваш проект был адаптивным под любые расширения, мы рекомендуем :
- Не забывать использовать правильную типографику проекта. Подробнее: Ссылка или Использование CSS-констант, классов и переменных для размеров типографики - #3
- Задавать масштабируемость элементов страницы: Ссылка
- Использовать медиа-запросы - специальные условные конструкции, которые позволяют применять стили только для определённых устройств.
@media (условия) {
/* CSS-код, который будет выполнен для данного условия */
}
В качестве условия могут выступать различные значения и константы.
Например, <style>
@media (orientation: portrait), (min-width: 600px) {
.container {
/* Для устройств с портретной ориентацией ИЛИ шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
Подробнее можно прочитать на странице: Ссылка
Мы рассмотрели основные правила работы с Insight, надеюсь, что вам была полезна эта статья!