Привет всем знатокам и новичкам в семье Insight! ![]()
Сегодня хочется поделиться с вами нашим способом/инструкцией для более простой работы с размерами шрифтов. ![]()
- Таблица
-
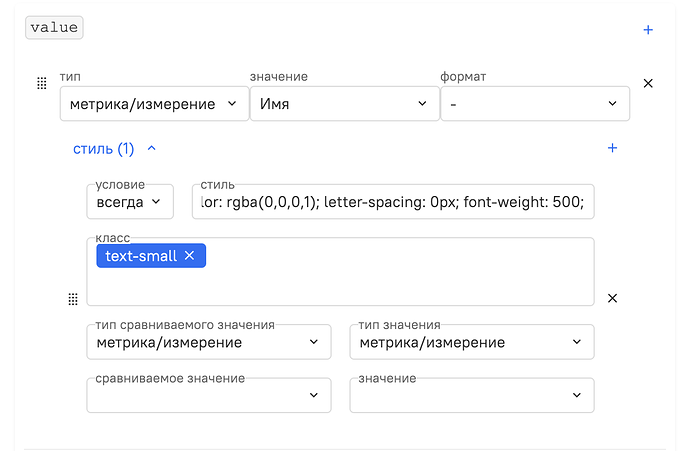
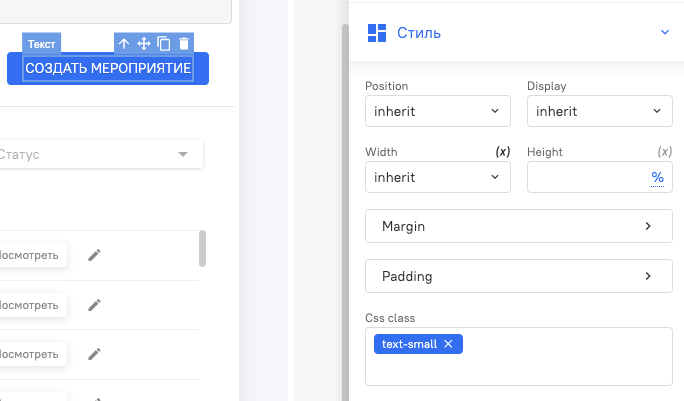
Чтобы удобнее работать с таблицами, можно и нужно прописывать CSS-классы в поле для классов, как на фото:
-
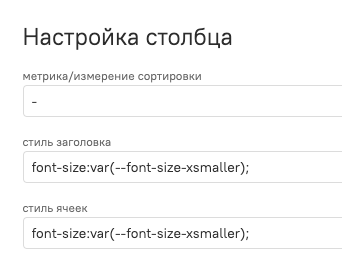
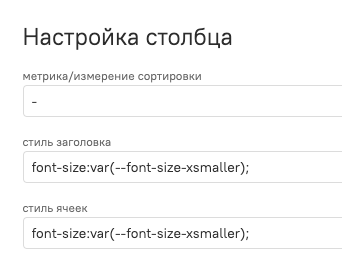
А стиль ячейки и стиль заголовка стоит задавать через CSS-свойства с переменной, которая берёт своё название от класса:

-
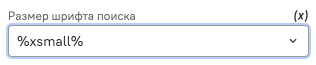
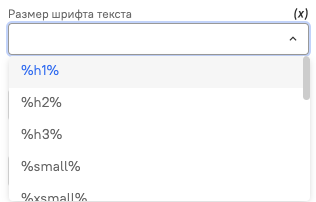
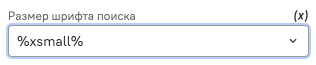
Все виджеты, обладающие значком “(х)” для перехода к выпадающему списку констант, как на картинке ниже:

-
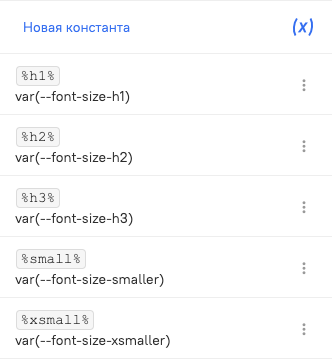
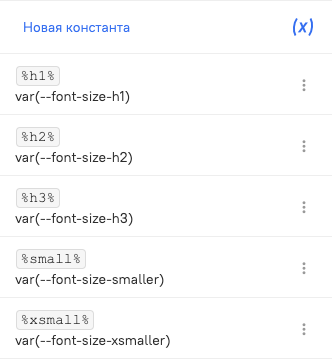
Для настройки размеров типографических элементов внутри панелей параметризации виджетов необходимо создать набор констант в разделе констант в редакторе, названия констант и классов, которые на скрине (h1, h2, h3 и тд) можно изменять на те, которые вы создадите в теме проекта:

-
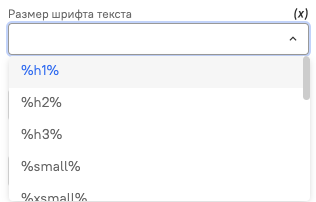
В настройке размеров текста в виджете нажимаем на иконку (x) и выбираем необходимую константу:

-
Виджеты без панелей параметризации
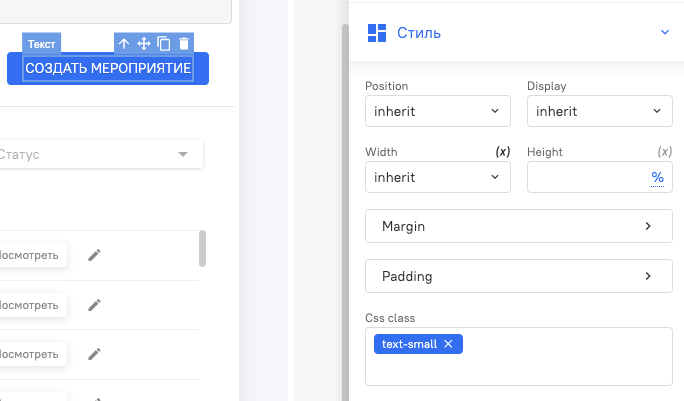
Для виджетов без панелей настройки используем классы через CSS class в разделе “Стиль”:

-
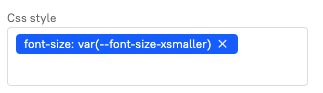
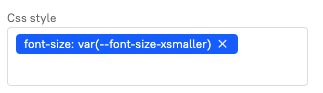
Как работать с классами типографики через css style
Для использования классов типографики в разделах css style необходимо использовать следующую конструкцию:

Таким образом, ваши виджеты будут лучше адаптироваться под разные разрешения экранов и будет намного проще переписать классы в теме проекта, чем переписывать на каждом виджете. Пример таблицы соответствий констант, классов и стилей приведён ниже (вы можете написать свои классы, а не использовать те, что на картинках ниже):

Спасибо за внимание!