Часто при верстке дашборда возникает потребность создать вертикальный скролл только у определенной части дашборда.
Например, Вам нужно, чтобы шапка дашборда была зафиксирована, а все, что ниже шапки, скроллилось; или Вам нужно, чтобы шаблон слева в меню был зафиксирован, а все что справа скроллилось.
Для этого нужно определенное сочетание виджетов на странице и их настроек для части дашборда, которая должна скроллиться.
Представим, что у нас есть шаблон, в котором есть шапка и боковое меню с перечнем разделов слева, и эти элементы при просмотре дашборда не должны скроллиться.
Для этого нам нужно перейти на страницу, далее:
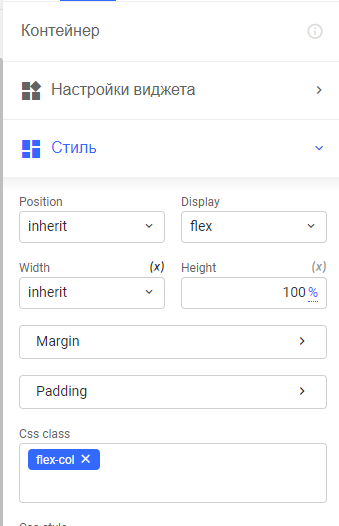
- Добавить в root виджет Контейнер и задать для него следующие настройки (Рисунок 1): в display выбрать flex, в css class добавить flex-col
- Добавить внутрь виджета Контейнер еще один Контейнер и задать в нем следующие настройки (Рисунок 2):
- height 0px;
- в css class добавить: flex-col, flex-grow, scroll-y.
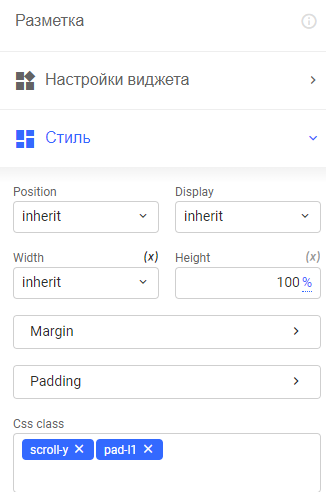
- Во второй Контейнер добавить виджет Разметка с классом scroll-y, и в этой разметке Вы уже можете верстать страницу дашборда, которая должна скроллиться (Рисунок 3)

Вуаля! Результат Вы можете посмотреть в видео по ссылке: Recording #41
Также в wiki Вы можете прочитать про скроллинг в дочерних элементах: Инструкция