Привет, дорогой читатель!
Если тебе надоели простые дизайны виджетов, хочется разнообразить дашборд и добавить объема, то эта статья для тебя ![]()
Сегодня мы поговорим о том, как с помощью простого css свойства сделать эффект свечения на примере виджета «Круговая диаграмма».
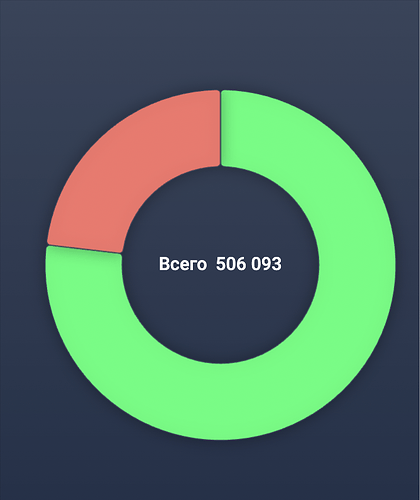
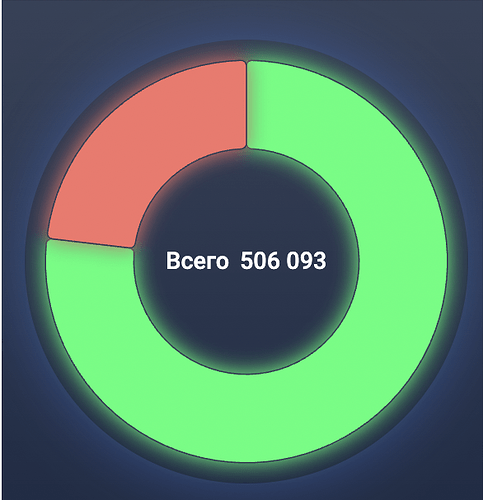
Как же нам получить из обыкновенной круговой диаграммы на Рисунке 1 более яркую и объемную, как на Рисунке 2?
Рисунок 1. Круговая диаграмма без эффекта свечения 
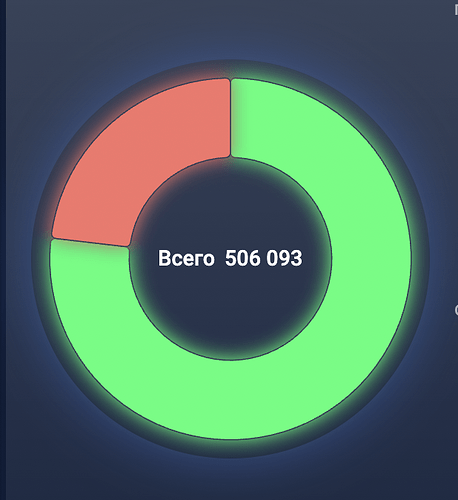
Рисунок 2. Круговая диаграмма с эффектом свечения
Оказывается, что все не так сложно. Эффект свечения для элементов можно сделать с помощью свойства box-shadow.
Смысл в том, чтобы задать смещения тени по вертикали и горизонтали близкими к 0, а радиус размытия установить в необходимое значение, в зависимости от того на какое расстояние должна распространятся тень при этом указав нужный Вам цвет тени.
В нашем случае свойство будет выглядеть следующим образом:
box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.06)
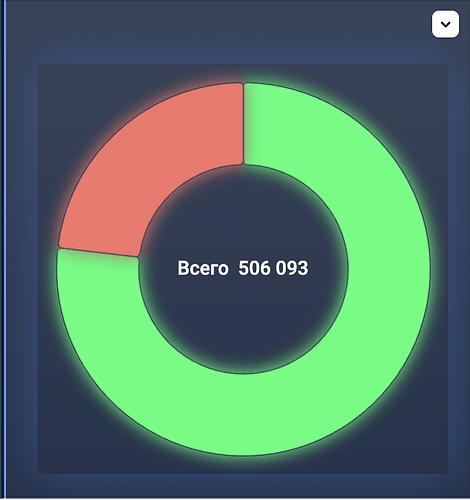
НО важный момент, который стоит не забывать - все виджеты по дефолту идут квадратными и если Вы пропишите только это свойство, то получите следующую несуразную картинку:
Рисунок 3. Неправильное применение эффекта свечения
Поэтому не забываем округлять виджет до нашей Комбинированной диаграммы с помощью свойства :
border-radius: 50%
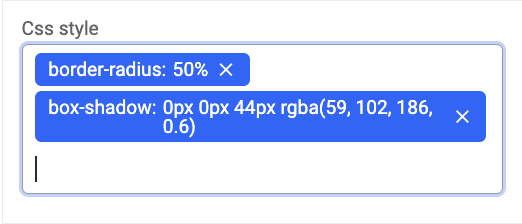
Таким образом, чтобы получить эффект свечения виджета в нашем случае необходимо прописать в настройках 2 свойства в css стилях виджета :

Рисунок 4. Свойства в настройках виджета
При правильном наборе свойств, Вы получите следующую картинку:
Рисунок 5. Верное применение эффекта свечения
Ну а чтобы добавить эффект свечения в частях круговой диаграммы, необходимо
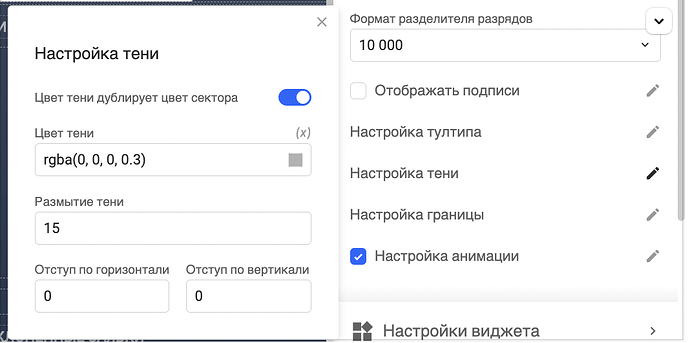
зайти в настройки виджета, перейти в раздел Метрики и перейти в Настройку тени:
Здесь мы настроем нужную нам тень, через заданные параметры, как на Рисунке 6:

Рисунок 6. Настройка тени в частях круговой диаграммы
Итак, у нас появилась идеальная картинка объемной и необычной Круговой диаграммы:
Ставьте лайк, если статья была полезной ![]()