Константы
это верный способ облегчить себе работу не только на текущем проекте, но и в будущих, путем “копировать-вставить”Хочу сразу напомнить, что благодаря новому механизму копирования и импорта констант, был облегчен перенос констант из аппа в апп.
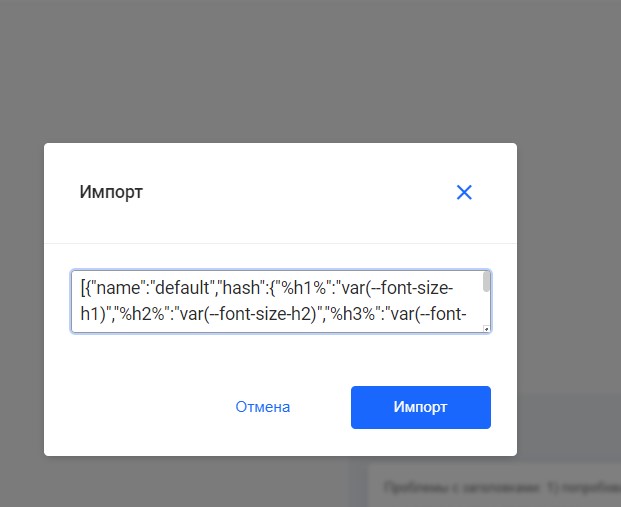
Механизм импорта-экспорта констант:
Примерный стандартный набор констант, создание которых подробно расписано здесь.
1) Типографика.
%h1%":“var(–font-size-h1)”
“%h2%”:“var(–font-size-h2)”
“%h3%”:“var(–font-size-h3)”
“%small%”:“var(–font-size-smaller)”
“%xsmall%”:“var(–font-size-xsmaller)”
2) Ссылки
%url%":“https://ya.ru/”
3) Цвета
“%good%”:“rgba(84, 162, 174, 1)”
“%warning%”:“rgba(227, 99, 120, 1)”
4) Размеры
“%filter%”:“8rem”
(например, для выпадающего списка фильтров)
Формируем брендбук
Хочу развить подробнее тему цветов и формирования брендбука вашей компании. Создайте с десяток констант,названия которых понятны для вас и ваших коллег.Прописываем в теме проекта:
:root {
/ задние фоны /
--color-main-background: #0E1D38;
/* тексты */
--color-text-headers: #05c2bf;
--color-main-text: #FFFFFF;
/* цвета ключевых показатетелей */
--color-main-kpi: #FFFFFF;
--color-not-achieve-kpi: #7f8795;
/* цвета подсветок при наведении */
--color-hover-table: rgba(0,0,0,0.25);
/* цвета комбинированных диаграмм */
--color-chart-axes: rgba(255, 255, 255, 0.1);
--color-chart-red: rgba(247, 115, 106, 1);
--color-chart-blue: rgba(120, 142, 245, 1);
--color-chart-green: rgba(5, 194, 191, 1);
/* цвета кнопок */
--color-button-active: #00E4D6;
--color-button-not-a: rgba(255, 255, 255, 0.1);
/* скроллбар*/
--color-scrollbar:#ccc;
/* цвета карты */
--color-map1: rgba(226, 130, 79, 1);
--color-map2: rgba(194, 91, 35, 1);
--color-none-data: rgba(255, 255, 255, 0.5);
}
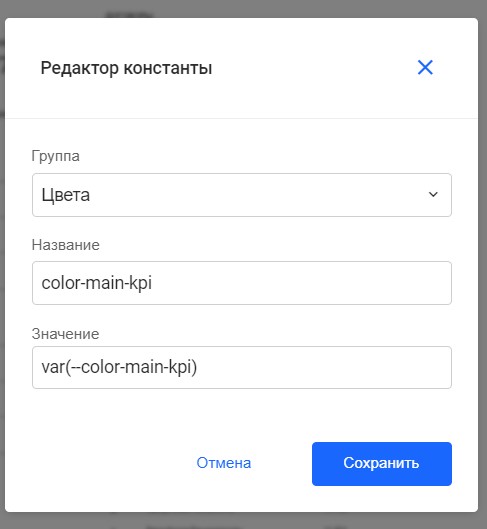
В константах нужно обратить внимание на прописывание значения: так как цвет прописан в теме проекта, то запись будет с указанием в значении переменной var(–color-main-kpi), а вот название в аппе можно выбрать уже другое, хоть “cmk” вместо “color-main-kpi”, правда помните, что краткость не всегда друг в названии важных данных.
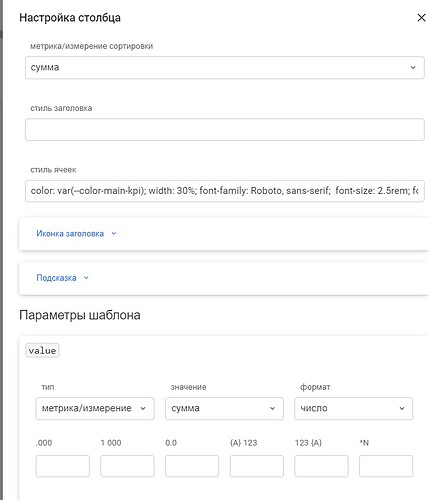
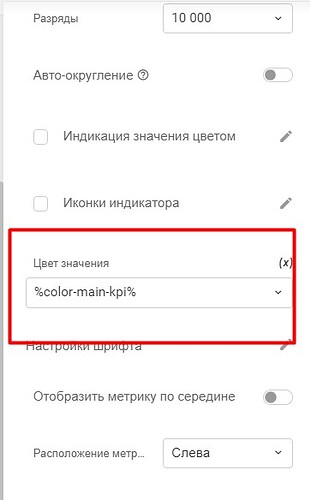
Вот скриншоты примеров указания констант в виджетах Таблица и Ключевой показатель:
Например так мы запишем в Свойствах Root страницы задний фон нашего проекта:background: var(–color-main-background),
в виджете Текст цвет текста - color: var(–color-text-headers).
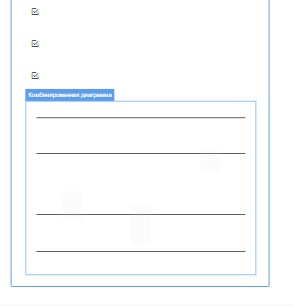
Однако помните: при таком способе мы увидим цвета только в плеере проекта.
В редакторе будут виден стандарт: черное на белом холсте.
Здесь на скриншоте спрятались Таблица и Комбинированная диаграмма.
Спойлер

Видите цвет? А он есть
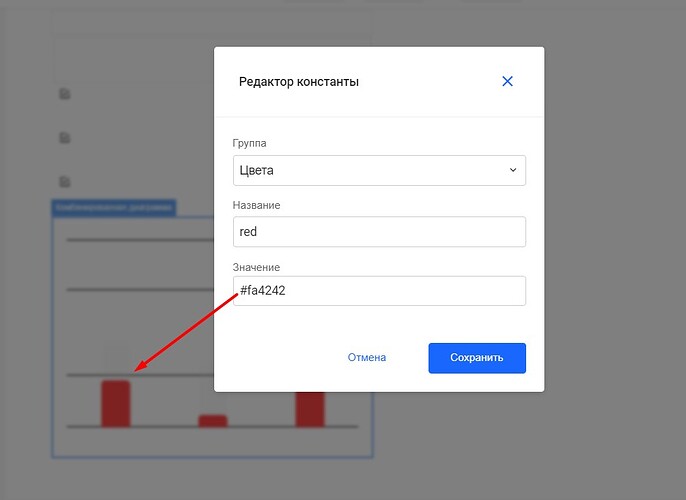
Константу написанную вот так, мы увидим сразу в плеере, но не сможем сослаться в свойствах виджета через color: var(–red)
Поэтому выбираем способы создания констант цвета в зависимости от ваших задач.
Надеюсь данная статья поможет вам сформировать свой чемоданчик констант.