Сегодня мы вам расскажем о том, как легко работать со шрифтами, как их загружать и применять наиболее простым способом.
Чтобы осуществить установку шрифта используются два способа, зависящие от информационной сети организации, на котором будет работать проект:
-для закрытого контура;
-для открытого контура;
Однако мы рассмотрим только первый из упомянутых способов, т.к. он является наиболее приемлемым и удобным.
Для закрытого контура
-
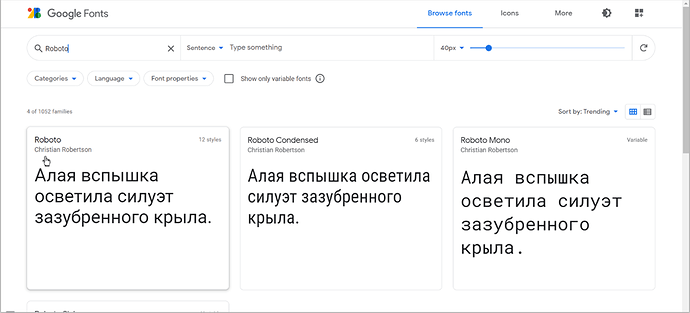
Перейдите на сайт fonts.google.com/ и в поисковой строке в верхнем левом углу введите название семейства шрифтов (все одноименный шрифты появятся автоматически после ввода названия, дополнительно ничего нажимать не нужно), нажмите на необходимый шрифт из результирующего набора:
-
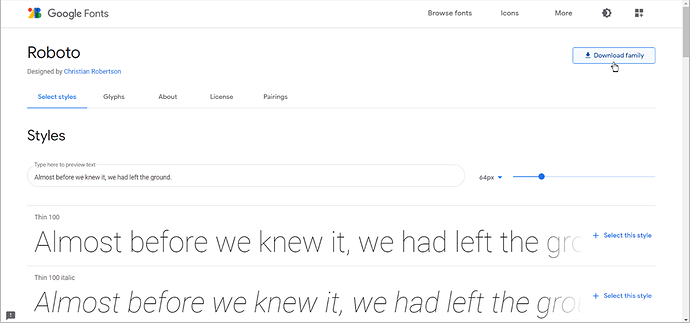
После нажатия на необходимое семейство шрифтов откроется его страница, на которой необходимо нажать на кнопку, которая располагается в правом верхнем углу под шапкой страницы, “Download family” для того, чтобы скачать его:
-
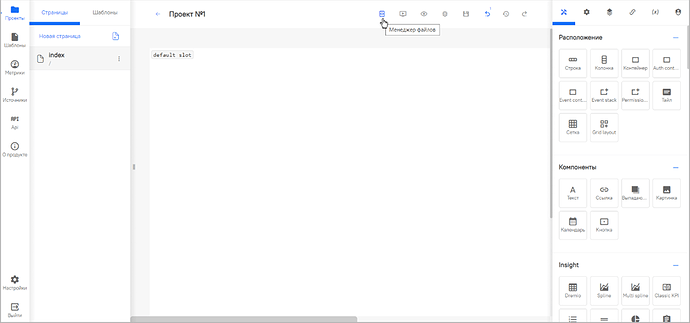
Далее необходимо открыть нужный проект и перейти в менеджер файлов:
-
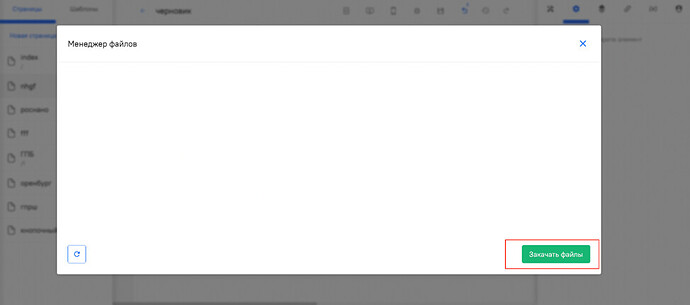
В открывшемся окне нажмите на зеленую кнопку “Закачать файлы” в нижней правой части окна:
-
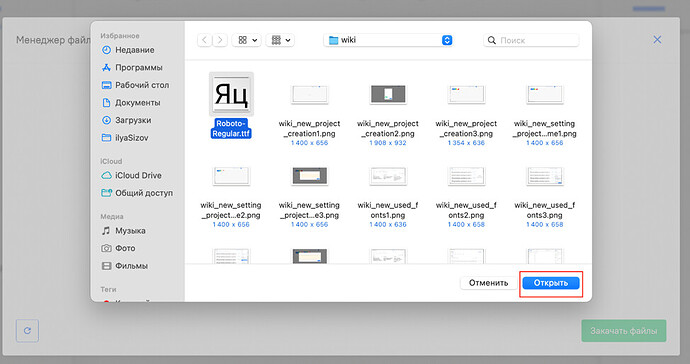
Загрузите шрифт, выбрав его и нажав на кнопку «Открыть»:
-
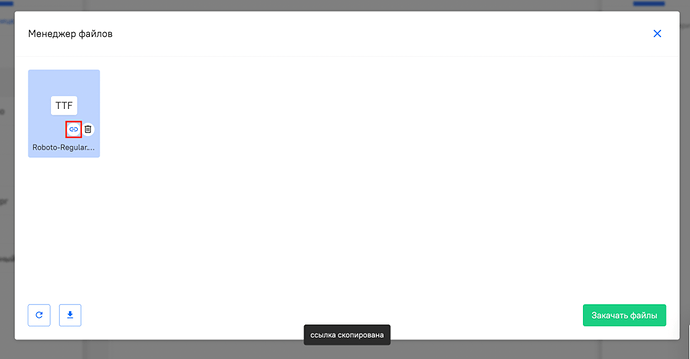
После загрузки шрифта в менеджер файлов можно скопировать ссылку, нажав на значок скрепки необходимого файла:
-
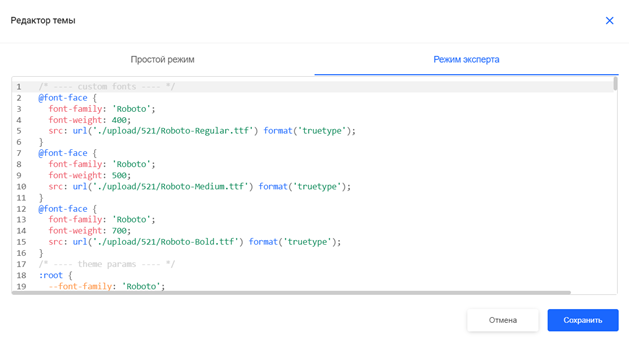
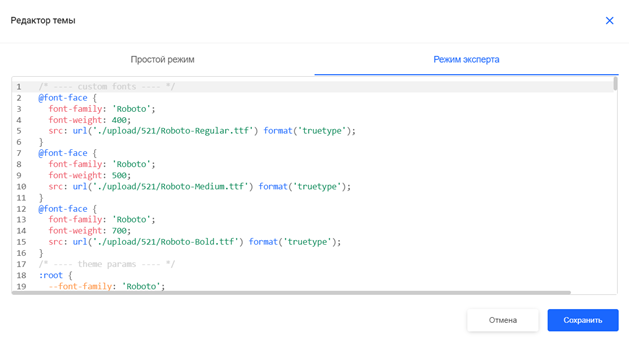
Закройте окно менеджера файлов, выйдете из проекта и вызовите редактор темы проекта, нажав на кнопку «редактировать тему». Перейдите в «режим эксперта» и скопируйте CSS-свойство ниже в формате:
“ @font-face {font-family: ‘<название семейства шрифтов>’;src: url(‘…/<cсылка на шрифт>’) format(‘truetype’);}
@font-family: ‘<название семейства шрифтов>’; “
Вместо <cсылка на шрифт> необходимо вставить скопированную ссылку из менеджера файлов.
Должно получиться следующее:
“ @font-face {font-family: ‘<название семейства шрифтов>’;src: url(‘…/https://goodt-test.goodt.me/editor/upload/521/Roboto-Regular.ttf’) format(‘truetype’);}
@font-family: ‘<название семейства шрифтов>’; ”
Ссылка должна быть относительной. Удалите ту часть, которая выделена заливкой и введите название семейства шрифта. В итоге должно получиться следующее:
“ @font-face {font-family: ‘Roboto’;src: url(‘…/upload/521/Roboto-Regular.ttf’) format(‘truetype’);}
@font-family: ‘Roboto’; ”

Нажмите на синюю кнопку “Сохранить”.
Примечание:
Eсли выбранный шрифт не установлен на Вашем компьютере, то он не отобразится в редакторе, только в плеере. Если данный шрифт установлен на Вашем компьютере, то он будет виден и в редакторе, и в плеере.
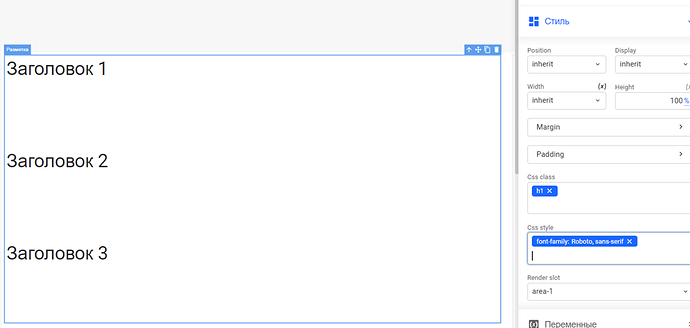
Так же стоит отметить, что применять шрифт к каждому элементу необязательно, это будет лишней работой. Достаточно прописать шрифт у родительской разметки:
После того, как вы применили шрифт, важно проверить, работает он или нет. Это можно сделать через консоль разработчика. Подробнее о консоли разработчика можно прочитать здесь: editor-player
Для перехода в Консоль разработчика нажмите на правую кнопку мыши и выберите «Просмотреть код». (Если у Вас Mac, нажмите command+option+J.)
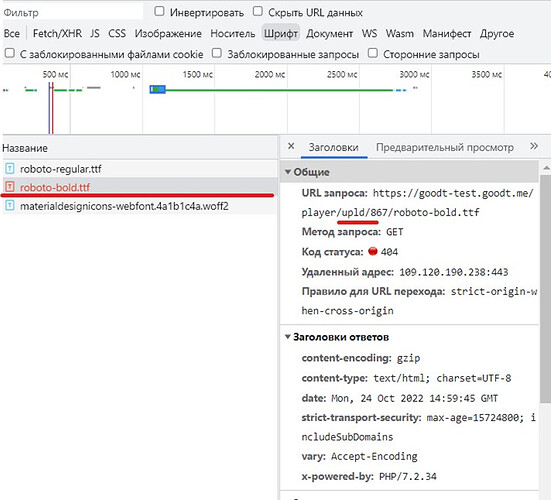
В консоли разработчика переходим на панель Network, далее возле поля Filter выбрать Font и посмотреть, нет ли в консоли ошибок. Здесь, можно увидеть, например ошибки, связанные с некорректными ссылками на шрифты в теме проекта.
Например, на рисунке ниже Вы можете увидеть, что произошла проблема с работой шрифта Roboto-bold, в теме проекта была некорректно написана ссылка на него, поэтому данный шрифт не будет работать в Вашем проекте. Консоль поможет Вам избежать таких ошибок:
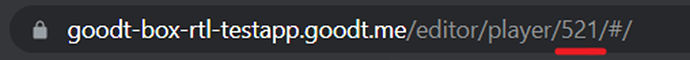
Распространенная проблема в ссылках на шрифты – неправильный номер аппа. При переносе аппа меняется его номер, который можно найти в ссылке страницы:
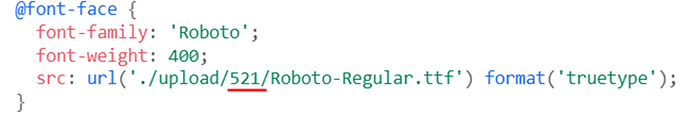
И важно проследить, чтобы в теме проекта ссылки были прописаны с корректным номером аппа:
Надеюсь, статья была Вам полезна