Всем привет! ![]()
Рассмотрим с вами возможность подчёркивать через тему проекта две первые строки в таблице. Воспользуемся интересным инструментов CSS - псевдоклассом :first-child, который применяет стилевое оформление к первому дочернему элементу своего родителя, то есть таких, у которых один родитель. Если проще, то при помощи этого псевдокласса можно удобно выбирать элементы по их порядковому номеру внутри родительского элемента.
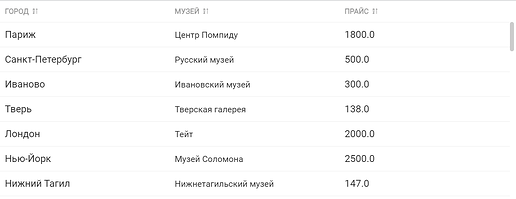
Для демонстрации воспользуемся следующей таблицей.
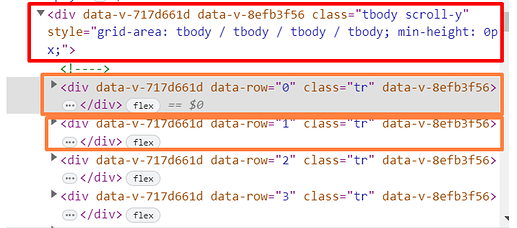
Зайдем в среду разработчиков и найдем родительский и дочерний элемент для строки, которую хотим покрасить. Здесь берётся первый элемент и сравнивается, является ли он первым. Поскольку первым элементом внутри <div> у нас идёт другой <div>, то стиль применяться не будет. Значит нам нужно их как-то различить. У родительского элемента есть свой отличительный класс .tbody, а у дочернего класс .tr. Таким образом все элементы <div> с классом .tr здесь равны между собой и имеют общего родителя <div> c классом .tbody. Значит :first-child выберет первый пункт списка.
Запишем в тему проекта:
.tbody .tr:first-child {
background-color: red;
}
.tbody – класс в таблице являющийся родительским элементом.
.tr – класс строки, являющийся дочерним элементом
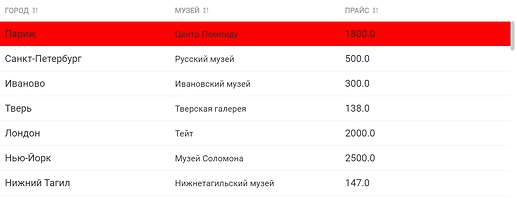
Посмотрим результат:
А теперь давайте покрасим две первые строки. Если посмотреть на код, то у всех пунктов списка одинаковые классы. Из предыдущего кейса мы узнали, что все элементы <div> здесь равны между собой и имеют общего родителя <div>. Таким образом, :first-child выберет первый пункт списка, а нам нужно две первые строки. Для того чтобы покрасить две первые строки применим :nth-child(1). Псевдоклассы, несущие в себе сочетание букв nth, работают гораздо интереснее. Для их правильной работы нужно указать в скобках паттерн, по которому будут выбираться дочерние элементы. В круглых скобках мы можем указать просто цифру. Таким образом будет выбран соответствующий этой цифре дочерний элемент. Например :nth-child(2) выберет второй дочерний элемент, подходящий под левую часть селектора. Этим способом можно выбирать любой дочерний элемент на покраску.
Запишем в тему проекта:
.tbody .tr:nth-child(2) {
background-color: pink;
border-bottom: 2px solid lime;
}
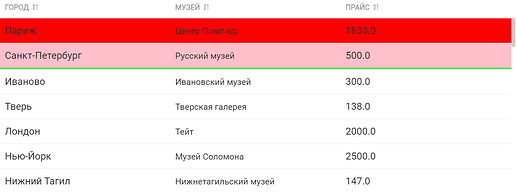
Вот, что из этого получилось.
Мы познакомились с ещё одним способом использовать тему проекта для кастомизации наших проектов. Псевдоклассы группы child просты и удобны в применении.
Надеюсь, данная статья была полезна, удачи на проектах и спасибо за внимание!