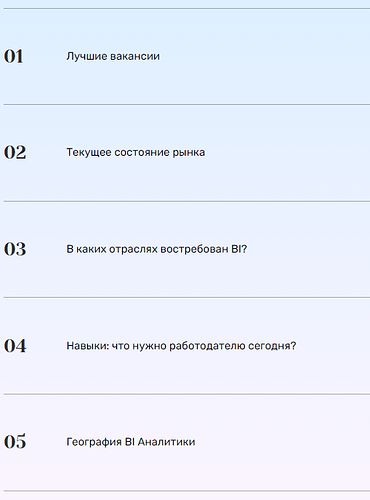
Помните в Office была замечательная функция “Оглавление”, когда Вы нажимаете в оглавлении на нужный раздел, и вы сразу на него попадаете.
В Insight тоже доступна эта магия ![]()
Она особенно полезна, когда у Вас много элементов на странице, или страница длинная с вертикальным скроллом.
Давайте разберемся, как сделать оглавление в Insight:
-
Разместим виджет “Текст” в нужном слоте виджета “Разметка”.
-
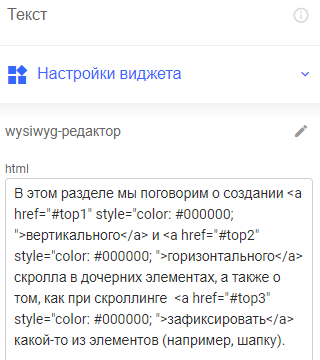
Впишем в виджет
<a href="#top1" style="color: #000000; ">Вертикальный скролл</a>, то есть мы задали текст с ссылкой на определенный элемент на нашей странице, а также задали ему цвет. “#top1” - это и есть ссылка (во многих источниках это ссылка называется “якорь”), Вы можете написать другую ссылку, но она должна начинаться с #. Ссылка должна быть уникальной.

- Далее добавим виджет “Текст” в том месте, на которое мы должны попадать, нажимая на определенный раздел в оглавлении.
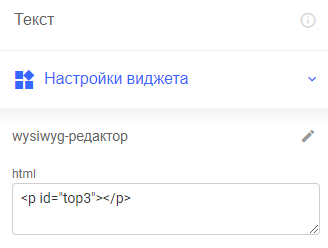
- Виджет “Текст” может быть пустым и минимальным по высоте и ширине. Далее добавим в виджет “Текст” следующее:
<p id="top1"></p>. Иными словами, здесь мы прописываем id ссылки, которая у нас задана в оглавление.

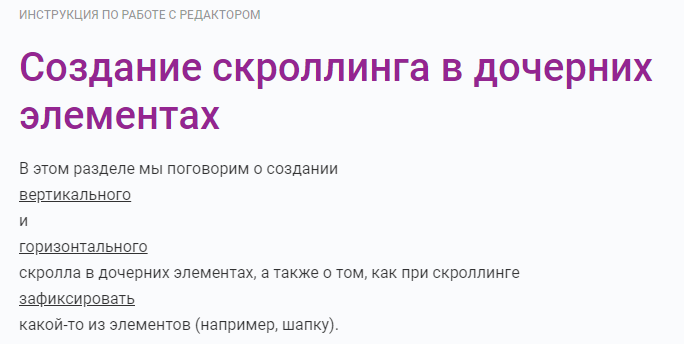
А теперь сохранимся и давайте проверим, что у нас получилось ![]() .
.
Теперь в первом виджете “Текст” фраза “Вертикальный скролл” похожа на ссылку, и при наведении на нее у нас появляется курсор для перехода по ссылке. Как только мы нажимаем на тот или иной раздел нашего оглавления, страница автоматически скроллиться до нужного нам раздела.
Пример можно посмотреть по ссылке: https://partner.goodt.me/wiki/#/wiki_scrolling_children
В данном примере нажмите на “вертикального”, “горизонтального” и “зафиксировать”.

Оглавление можно красиво стилизовать: