Чтобы сайт выглядел хорошо на различных устройствах и экранах, важно сделать изображения адаптивными. Рассмотрим различные способы масштабирования и адаптации изображений с помощью CSS.
1. Указание ширины width
Один из наиболее распространенных способов адаптивности изображения – это установить ширину равную 100%. При этом изображение занимает 100% от ширины своего контейнера, а высота рассчитывается автоматически, чтобы сохранить исходные пропорции.

2. Использование Единицы Измерения “vw”
При помощи единицы измерения "vw” можно задавать размеры относительно ширины видимой области экрана. Это полезно для создания адаптивных изображений, которые будут масштабироваться в зависимости от размера экрана.

Здесь изображение будет занимать 50% ширины экрана.
3. Медиа-запросы
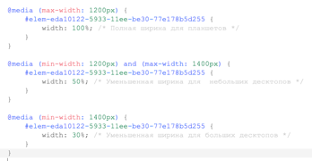
С помощью медиа-запросов можно задавать стили для веб-страниц в зависимости от характеристик устройства, на котором отображается страница, таких как ширина экрана, разрешение экрана и многое другое. Также они могут быть использованы для обеспечения адаптивности изображений при настройке стилей и условий. Это позволяет точно контролировать размер изображений для различных устройств и экранов.

4. С помощью object-fit
Object-fit определяет, как содержимое элемента должно заполнять контейнер относительно его высоты и ширины.
Например { object-fit:cover } обрезает содержимое элемента, выравниваясь по центру с сохранением пропорций таким образом, чтобы полностью заполнить область контейнера.

5. CSS Background Images
Иногда изображения используются как фоновые изображения. Для адаптации фоновых изображений можно использовать background-size и медиа-запросы.

При таких атрибутах изображение будет заполнять всю область контейнера и выровнено по центру в горизонтальной и вертикальной плоскостях.
Таким образом, вы можете контролировать размер и поведение фоновых изображений на разных устройствах.


