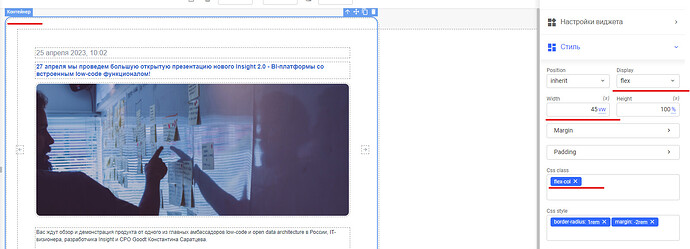
Для того, чтобы все элементы внутри всплывающего окна, лучше масштабировались на разном разрешении экрана, можно соблюсти следующую последовательность настроек:
- В качестве родительского виджета выбрать виджет Контейнер
- задать ему в Display flex
- ширину желательно задать в единицах измерения vw (можно также в rem)
- высоте виджета задать 100%
- в css-классе прописать flex-col
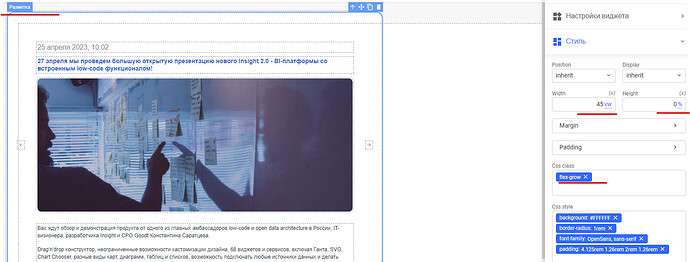
- Далее в виджет Контейнер вставить виджет Разметка
- в ширине задать ей аналогичное значение, как и в Контейнере, в vw
- в высоте задать 0% или auto (высоту слотов разметки желательно задавать в auto, если Вам нужен максимально гибкий попап. Так как если задать в ремах, например, то даже если элемент окажется пустым , то он все равно займет это место, а не схлопнется до 0, как при auto высоте)
- в css классах прописать flex-grow
- в виджет Разметка уже добавлять все необходимые Вам элементы вплывающего окна
Отрицательный отступ для вслывающего окна можно задать виджету Контейнер.