В наши дни виджеты ![]() стали неотъемлемой частью пользовательского интерфейса многих программ и приложений. Они помогают сделать использование программы более простым и удобным для пользователей, но иногда могут стать причиной раздражения
стали неотъемлемой частью пользовательского интерфейса многих программ и приложений. Они помогают сделать использование программы более простым и удобным для пользователей, но иногда могут стать причиной раздражения ![]() , особенно если включена функция подсказки (тултип)
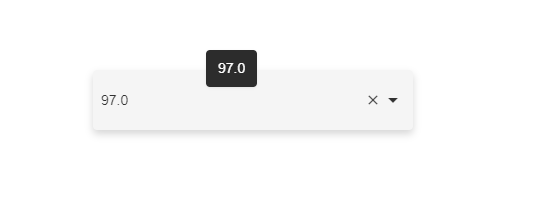
, особенно если включена функция подсказки (тултип) ![]() .
.
Если вы ищете способ отключить подсказки в виджетах, то вы попали по адресу ![]() . В данной статье мы расскажем о том, как отключить эту функцию в различных виджетах, чтобы облегчить вашу работу и сделать использование приложения более комфортным
. В данной статье мы расскажем о том, как отключить эту функцию в различных виджетах, чтобы облегчить вашу работу и сделать использование приложения более комфортным ![]() .
.
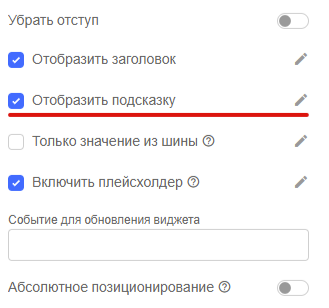
Как правило, в большинстве виджетов есть чекбокс “Подсказка”, данный чекбокс можно отключить, и ваш тултип не будет отображаться.

Однако, в некоторых виджетах, таких как круговые или сегментные диаграммы, функция отключения подсказки пока отсутствует. В этом случае, чтобы отключить тултип в таких виджетах, нужно выполнить некоторые дополнительные действия.
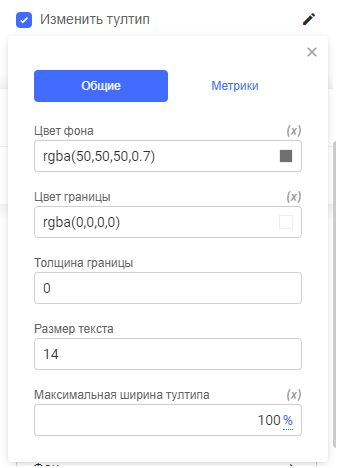
Для того чтобы отключить тултип в круговых или сегментных диаграммах, необходимо перейти в настройки виджета и нажать на кнопку “Изменить тултип”, больше ничего не требуется.

В некоторых виджетах, таких как “Спидометр”, может отсутствовать возможность отключения тултипа. Однако, существует решение данной проблемы. Для того, чтобы убрать тултип в таких виджетах, можно воспользоваться редактором темы проекта и задать свойтсво .title_none { pointer-events: none; }. Это позволит отключить подсказку для всех элементов, у которых класс .title_none в свойствах.
Таким образом, вы сможете настроить отображение виджетов исходя из своих потребностей и предпочтений, даже если отключение тултипа не предусмотрено непосредственно в настройках виджета.
Также стоит отметить, что некоторые пользователи могут предпочитать использовать тултипы, чтобы получать дополнительную информацию о данных, представленных в виджетах. В таком случае, отключение тултипов может привести к потере полезной информации. Поэтому перед отключением тултипов стоит внимательно оценить свои потребности и принять решение на основе собственных предпочтений и задач, которые нужно решить.
Удачной верстки! ![]()