Нам часто нужно использовать всплывающие окна на своих дашбордах и приложениях для различных целей, таких как детализация информации, дополнительный контент и т.д.
И иногда нам не хватает стандартных свойств css, которые мы используем, например: background-color, border-radius, text-shadow и так далее.
Допустим, нам нужно изменить оформление крестика, закрывающего попап, или отключить задний фон всплывающего окна. Для этого css-свойств недостаточно ![]()
Давайте поговорим о новых возможностях для редактирования с использованием консоли разработчика и редактора темы ![]()
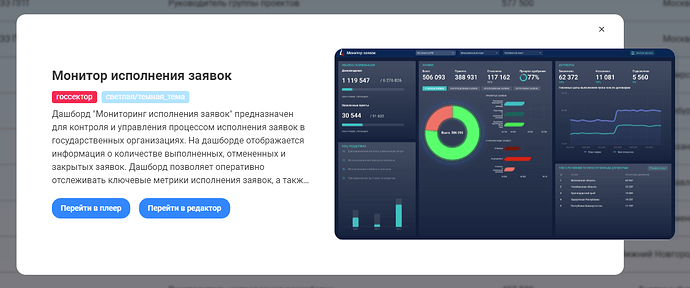
Для начала давайте уберем стандартный фон всплывающего окна. Вы спросите, для чего?) а вот представьте, что вам надо сделать максимально прозрачный попап, или сделать сложный попап, где один элемент заходит за границы фона, например, как на картинке:
Для начала перейдем в консоль разработчика (страница с подробной информацией на нашей wiki.
Активируем функцию наведения на элемент:
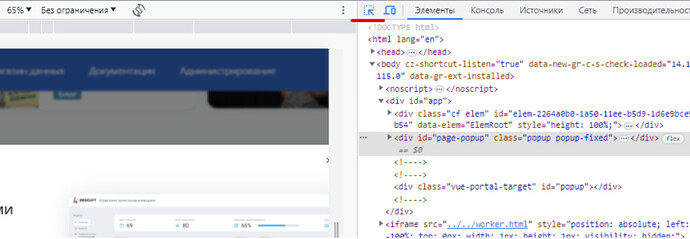
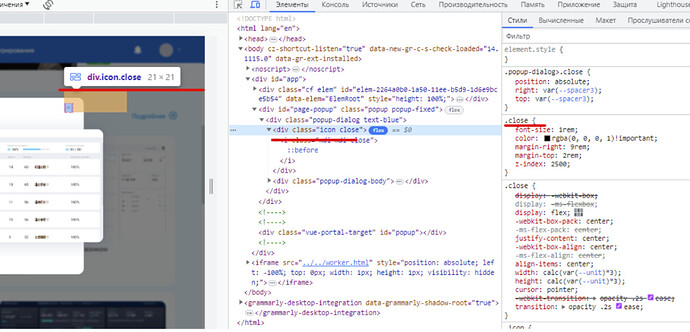
Далее наводим мышку на всплывающее окно, нажимаем, в консоли разработчика появилась куча непонятной информации. Спокойствие, сейчас во всем разберемся! ![]()
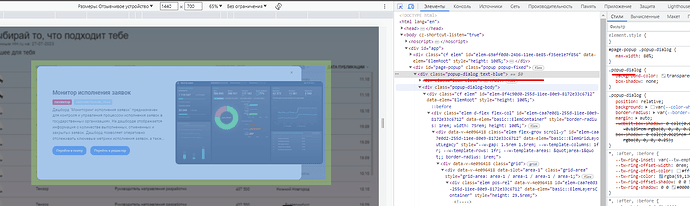
Нам нужно найти первый слой всплывающего окна в консоли, наводим на элемент, и далее следуем по всей “лестнице” элементов, на экране будут выделяться элементы, на которых мы находимся в консоли на вкладке “Элементы”. Мы находим нужный нам элемент, который выделяется как popup-dialog text-blue.
Далее давайте посмотрим на вкладке стили в консоли разработчика. Там есть класс .popup-dialog. В нем есть свойство background.
Уберите галочку с данного свойства и вы увидите, что фон у попапа пропал. Ву аля, мы нашли ту самую настройку, которая позволит нам изменить фон по умолчанию.
Давайте скопируем .popup-dialog, далее перейдем в редактор темы, и вставим туда следующую информацию:
.popup-dialog {
background-color: transparent!important;
box-shadow: none;
}
Что мы сделали? Мы сделали фон попапа прозрачным и удалили лишнюю тень. Здесь также можно задать отступы, добавить или удалить скругление при помощи стандартных css-стилей и так далее.
Давайте посмотрим, как изменить крестик для закрытия попапа.
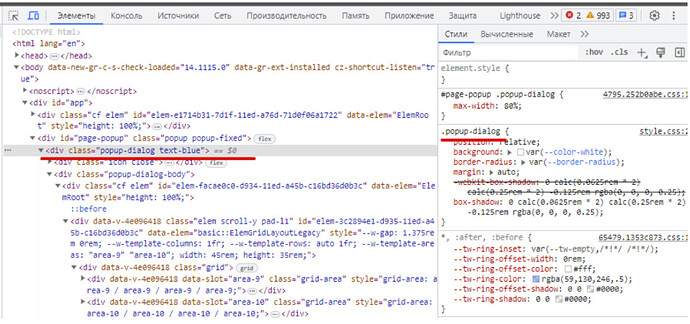
Для этого делаем все тоже самое в консоли разработчика, наводим и крестик и видим в элементах следующее:
Есть icon close, и в на вкладке стилей есть класс .close. Забираем его и переходим в редактор темы. Мы можем убрать крестик (font-size:0), можем изменить цвет, размер, насыщенность крестика, добавить паддинги, фон для крестика, скругление фона, границу фона и так далее).
.close {
font-size: 1rem;
color: rgba(0, 0, 0, 1)!important;
margin-top:2rem;
}
Похожим способом, вы можете изменить многие другие параметры попапа.
А теперь перейдем в плеер, запустим всплывающее окно. Все готово ![]()
Давайте поиграем в игру? ![]()
Напишите решение, как можно отключить затемнение общего фона при открытие попапа?