Всем привет! В этом посте я хочу рассказать, как создавать интересный и уникальный фон для виджетов на вашей странице с помощью градиента.
Итак, существует 3 типа градиента: линейный, радиальный и конический. В нашем редакторе есть возможность выбрать один из двух типов — линейный или радиальный.
Вот вам пример из Insight:
Приступим ![]()
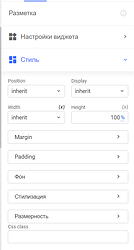
Добавить фон можно в настройках стиля виджета.
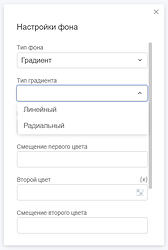
В типе фона выбираем Градиент, в типе градиента — линейный. Это тип градиента, при котором переход цвета происходит по прямой линии.
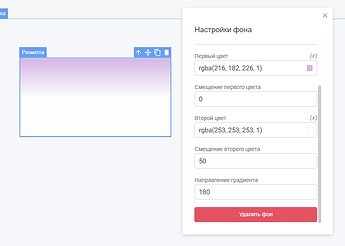
Для создания градиента необходимо указать два цвета, а также прописать смещения цветов, т.е задать точки остановки (точки, в которых происходят начало и конец цвета в градиенте; обычно задаются в процентах).
Если у первого цвета задать смещение 0%, а у второго цвета 50%, это будет означать, что первый цвет будет плавно переходить во второй цвет с самого начала, а второй цвет появится почти в середине длины всего градиента.
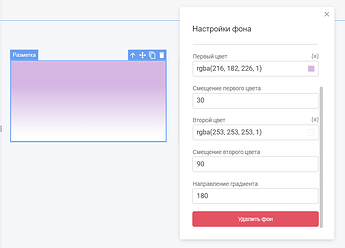
Если зададим у первого цвета смещение 30%, у второго 90%. Тогда переход из одного цвета в другой будет проходить в диапазоне 30-90% от длины градиента, и второй цвет появится практически в конце.
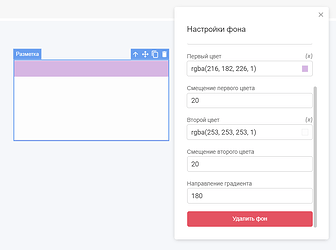
В случае, когда мы хотим добиться резкой и четкой границы между цветами, необходимо задать одинаковое смещение двум цветам, например 20% в обоих случаях.
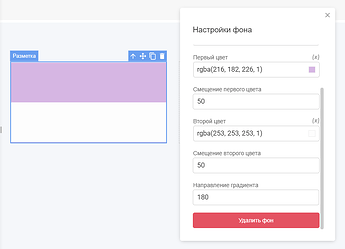
Если задать 50%, тогда граница между цветами будет находиться в центре нашей области градиента.
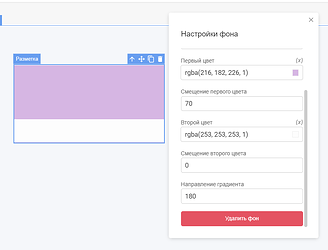
Также резкого перехода можно добиться, если смещение первого цвета будет больше смещения второго цвета. Например 70% и 0%.
В направлении градиента задается угол градиента, определяется его положение.
0 — направление градиента снизу вверх;
45 — с левого нижнего угла в правый верхний;
90 – слева направо;
135 – с левого верхнего угла в правый нижний;
180 — сверху вниз;
225 — с правого верхнего угла в левый нижний;
270 — справа налево;
315 – с правого нижнего угла в левый верхний.
2 Тип. Радиальный градиент. Тип градиента, в котором цвет распределяется по кругу по направлению от центральной точки.
Центральная точка определяется параметрами X и Y.
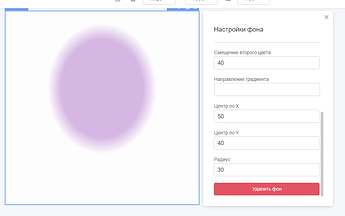
По форме радиальный градиент может быть круглым и эллиптическим.
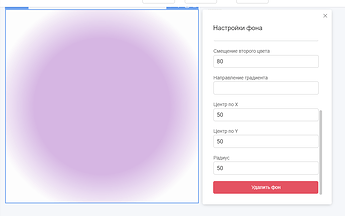
Если нам нужна круглая форма градиента, нам необходимо задать одинаковые значения в размерах по X и по Y. В других случаях будет эллиптическая форма.
Круглая форма градиента
Эллиптическая форма градиента
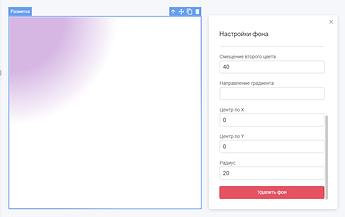
Позиция по X – 0%, по Y – 0% - центр в верхнем левом углу.
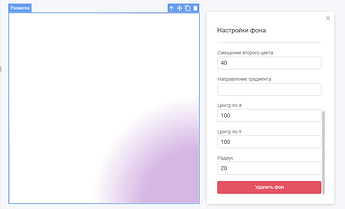
Позиция по X – 100%, по Y – 100% - центр в нижнем правом углу.
Размер градиента можно определить с помощью указания радиуса.
Спасибо за внимание ![]() Делитесь своими градиентными вкусняшками
Делитесь своими градиентными вкусняшками ![]()
![]()