Недавно передо мной стояла интересная задача — нужно было передвинуть крестик внутри кнопки. Сделать это с помощью настроек виджета не представлялось возможным.
Паддинги тоже нельзя было изменить — такие изменения затронули бы все кнопки в проекте.

Тогда я вспомнила про абсолютное позиционирование. В итоге, крестик получил стиль position: absolute и right: 0, а сама кнопка-контейнер — position: relative. Получилось то, что надо.

Но как ещё можно управлять положением элементов с помощью позиционирования. Давайте разберём эту тему подробнее.
Вся идея позиционирования заключается в том, чтобы переопределять положение элементов на сетке страницы. Часто его используют, когда нужно зафиксировать какую-то часть страницы, например, шапку. Такая шапка не будет зависеть от скролла и всегда останется на отведённом для неё месте. Наверняка, вы часто видите такой эффект на различных сайтах.
Как настроить позиционирование?
Существует несколько разных типов позиционирования: статическое, относительное, абсолютное, фиксированное и липкое. Статическое позиционирование применяется ко всем элементам по умолчанию. Для него специальная настройка не нужна.
Относительное позиционирование работает почти также как статическое. Если вы зададите элементу свойство position: relative, разницы не заметите. Но текущее положение такого элемента можно изменить при помощи определённых CSS свойств: «left», «top», «right» и «bottom». Значения этих свойств мы можем задать в любых единицах измерения: px, rem, % и так далее.
Абсолютное позиционирование позволяет разместить элемент именно там, где мы хотим. Его я и использовала для фиксации положения крестика. У этого типа позиционирования есть особенность — позиционирование выполняется относительно ближайшего позиционированного предка — элемента со значением свойства «position», равным «relative» , «absolute» , «fixed» или «sticky». Если среди предков у абсолютно позиционированного элемента нет позиционированного элемента, то в этом случае он будет позиционирован относительно HTML страницы — элемента body. Об этом важно помнить и задавать родительскому элементу, например, position: relative. Иначе элемент может «убежать» за пределы страницы.
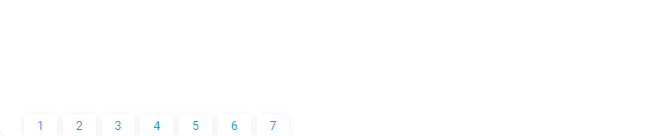
Часто перед нами стоит задача позиционирования пагинации в таблицах. Давайте рассмотрим применение свойств position: relative и position: absolute на ней. По умолчанию пагинация всегда располагается справа снизу:

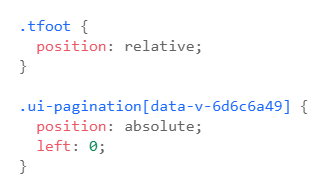
Давайте изменим значения свойств через редактор темы:

Футеру таблицы, который является контейнером для пагинации, мы задали относительное позиционирование. А самой пагинации задали абсолютное позиционирование и разместили её у левого края контейнера.

Отлично. Можно ещё немного оттолкнуть её от нижнего края, добавив свойство bottom со значением 0.5rem, например.
Фиксированное позиционирование похоже на абсолютное, но в отличии от него оно всегда привязывается к краям окна браузера (viewport), и остаётся в таком положении даже при скроллинге страницы. Поэтому его часто задают шапкам страницы.
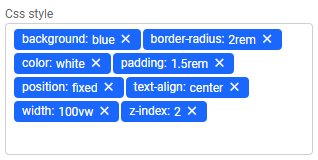
Рассмотрим пример. У нас есть страница с шапкой и длинной таблицей. При скроллинге шапка уезжает за пределы страницы. Мы можем задать шапке свойство position: fixed. Тогда она всегда будет расположена слева сверху.
Останется задать ей ширину и z-index, чтобы шапка отображалась поверх всех элементов на странице.

Положением фиксированно позиционированного элемента также можно управлять через значения CSS свойств: «left», «top», «right» и «bottom».
Последний тип позиционирования sticky. По сути, это гибрид относительного и фиксированного позиционирования. Липкое позиционирование позволяет элементу вести себя как относительно позиционированному, пока он не будет прокручен до определённой пороговой точки (например, края браузера). Тогда он становится фиксированно позиционированным.
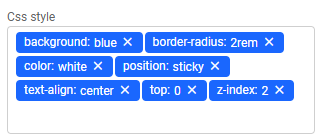
Например, у нас на странице несколько блоков, у каждого из которых есть заголовок. Мы можем задать заголовкам свойство position: sticky и top: 0. Так при скроллинге страницы заголовки будут как бы приклеиваться к верхнему краю, сменяя друг друга.

Несмотря на всю прелесть grid и flex, позиционирование — это хороший способ надёжно прикрутить элемент на странице. И в нашей работе оно часто бывает уместно.
Надеюсь, этот материал был полезным ![]()